こんにちは!ryorasppです。
ブログやサイトにこのようなリンクやバナーを貼りたいと思ったことはありませんか?


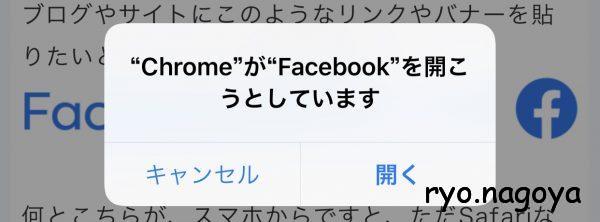
何とこちらが、スマホからですと、ただSafariなどのブラウザで開くだけではなく、Facebook アプリに飛びます!
それでは、こちらのリンクやバナーの貼り方を解説します!
目次
貼り方
<a href=”fb://profile/個人のID”>任意</a>
たったこれだけです!
これだけで、スマホから見ている人は、 Facebook のアプリに飛ばされるようになります!
しかし、問題は、個人のIDを変更した人は元のURLがIDだった頃なんて覚えてないのがほとんどであったり、Web サイト制作では、他人のURLを知りたいときがあります。
そんな時の対処法を教えます!
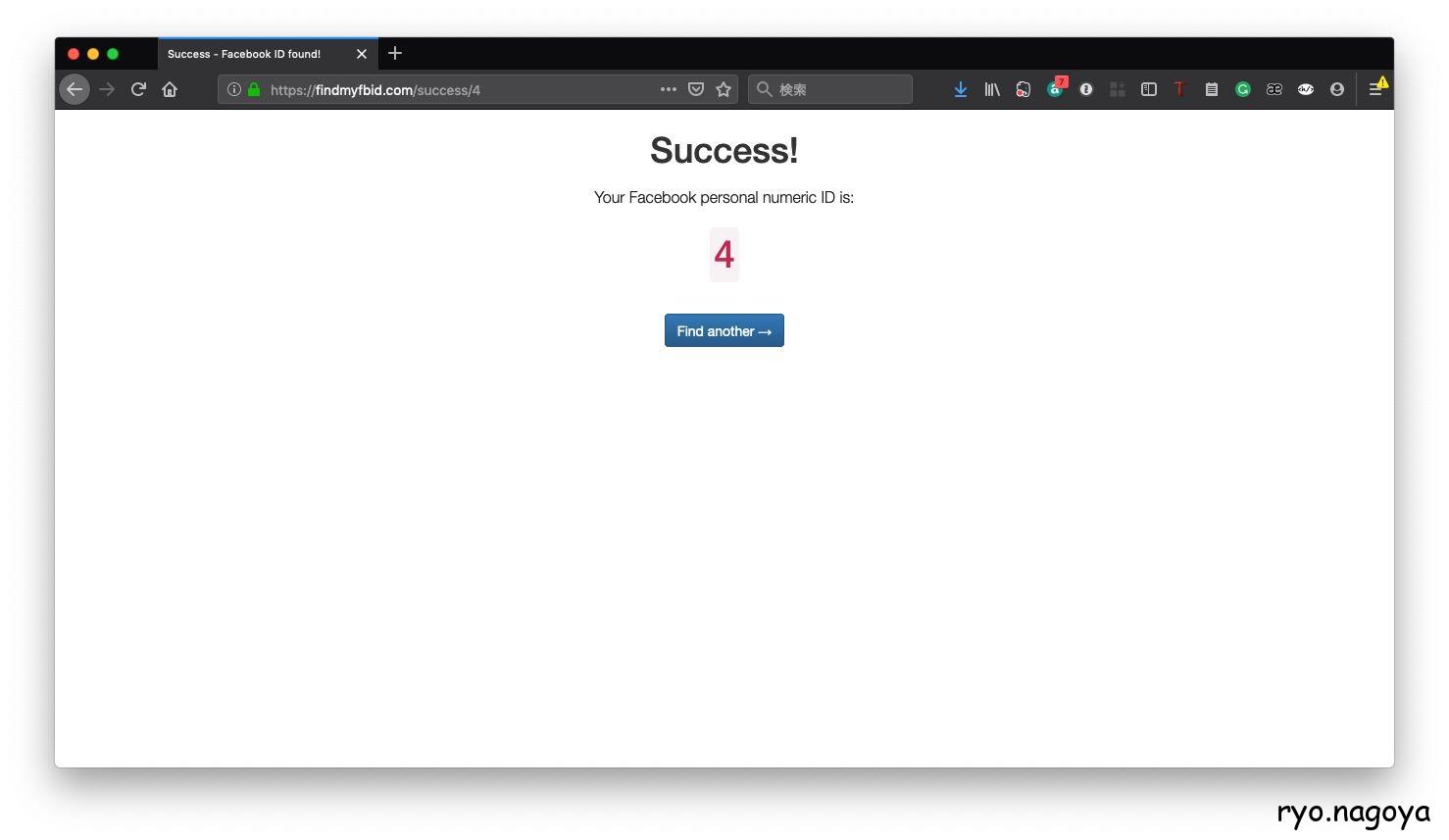
個人のIDを調べる
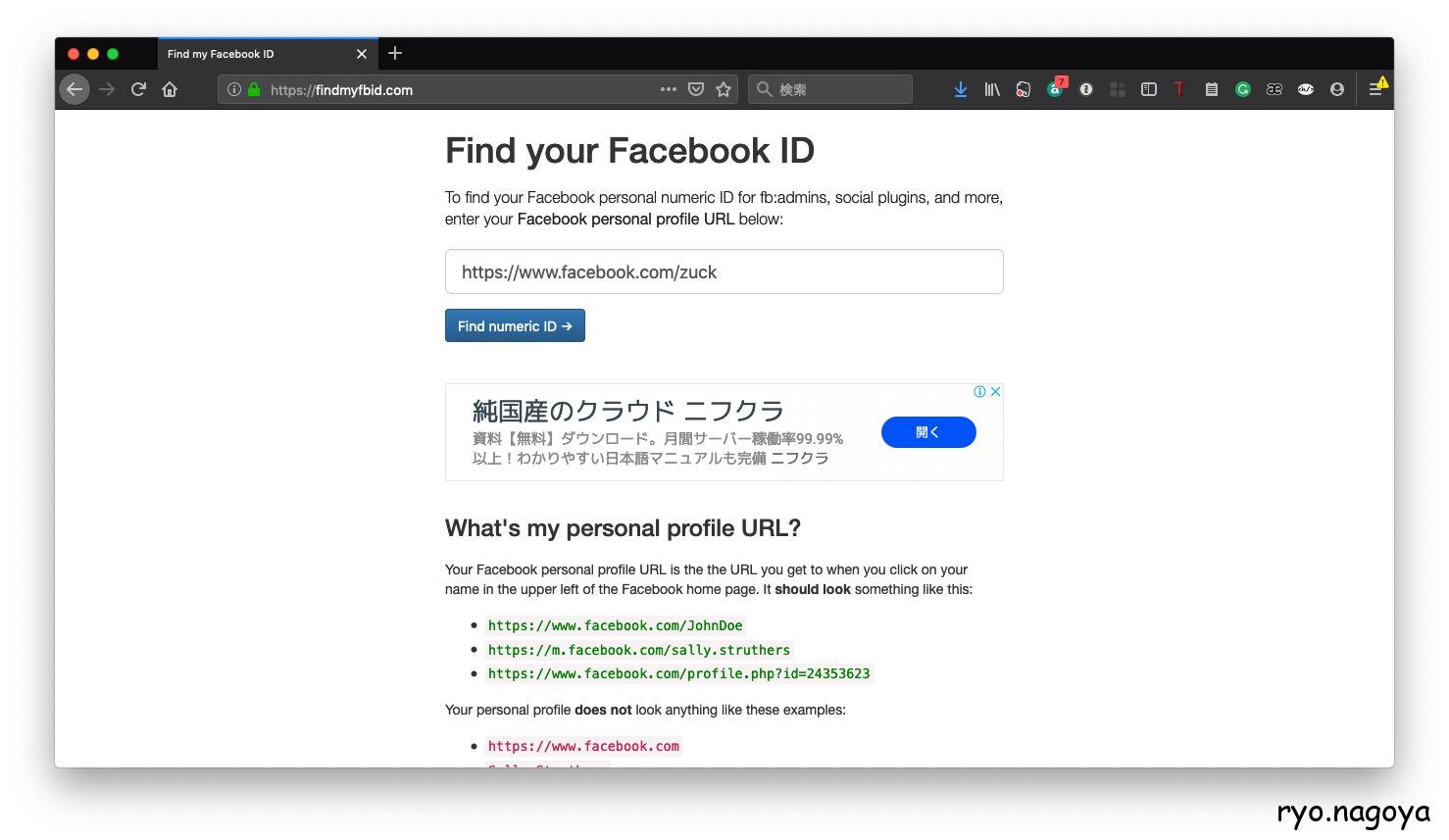
こちらの「Find your Facebook ID」という、Web サービスを使います。

個人のFacebookページのURLを入力して、
「Find numeric ID →」
を押すだけです。
そうすると、

IDが表示されます。これを、
下のリンクを貼るで使います。
ロゴを用意する

リンクを貼る
<a href=“fb://profile/ここにIDを入力”><img class=”” src=“画像URL” alt=“任意” width=“任意” height=“任意” /></a>
最後に
このステップを踏むことで、Web サイト やアプリを作る人には絶好のリンクを作ることができます。
何しろ、直接Facebookアプリに飛ぶからです。
この記事のここがわからない!ってことがありましたが、コメントいただけると幸いです。
投稿者プロフィール

-
26歳 統合失調症の回復期の認知機能障害やうつ症状などに悩んでいるが、克服して、勉強や仕事ができる頃の脳に戻したい。
愛知産業大学短期大学通信教育学部国際コミュニケーション学科卒業(英語)
2016年セブ島へ1ヶ月語学留学してきた。
WordPress/PHP/HTML/CSS/React を習得中
英語とプラグインやテーマを開発できる人になるよう日々研鑽
ジャズトランペットとガジェット関連が好きです。
[ 最近のWordPressコミュニティでの活動 ]
contents.nagoya 2019 オープンセッションスピーカー
WordCamp Haneda 2019 – START!セッションスピーカー
Aichi WordPress Meetup #9「WordPress用のレンタルサーバーの選び方 /Emmetツールの実演」
WordBench Nagoya 6月度 (初心者向け)「PHP入門からテーマ作成さらにWordPressを使う上で知っておくと幸せになることまでとことん知ろう!
Aichi WordPress Meetup #5「カスタムブロックを活用してみよう!」
2017 WordFesNagoya 実行委員 Webサイト制作チーム & セッションスピーカー
2016 WordFesNagoya 実行委員 Webサイト制作チーム & セッションスピーカー
TOEIC
2016年03月13日 LR 235 (Listening 180 Reading 55)
2018年04月08日 LR 300 (Listening 180 Reading 120)
最新の投稿
 web2024年4月22日WordPress Playground を日本語版WordPressではじめる方法があったからメモ!
web2024年4月22日WordPress Playground を日本語版WordPressではじめる方法があったからメモ! 考え事2024年3月14日「メンタルヘルス・マネジメント検定試験 III種 セルフケアコース 非公式テキスト たくさんの資料から深く知識を得て合格しよう!」の参考リンク集
考え事2024年3月14日「メンタルヘルス・マネジメント検定試験 III種 セルフケアコース 非公式テキスト たくさんの資料から深く知識を得て合格しよう!」の参考リンク集 トランペット2023年12月21日[朝ドラ]連続テレビ小説「ブギウギ」一井さんのトランペット 使用楽器は?
トランペット2023年12月21日[朝ドラ]連続テレビ小説「ブギウギ」一井さんのトランペット 使用楽器は? Mac2023年12月21日MacBook で、sudo pmset -a disablesleep 1 やったら途中でロックされて Time Machine が止まるので設定を見直したらできた
Mac2023年12月21日MacBook で、sudo pmset -a disablesleep 1 やったら途中でロックされて Time Machine が止まるので設定を見直したらできた