こんにちは、ryorasppです。
皆さんは、WordPress5.0になっても、いつも通り運営できるよう準備はできてますか?
僕はできてませんでした。
それはなぜかというと、WordPress5.0からエディタがGutenbergと呼ばれるものに変わるからです。
目次
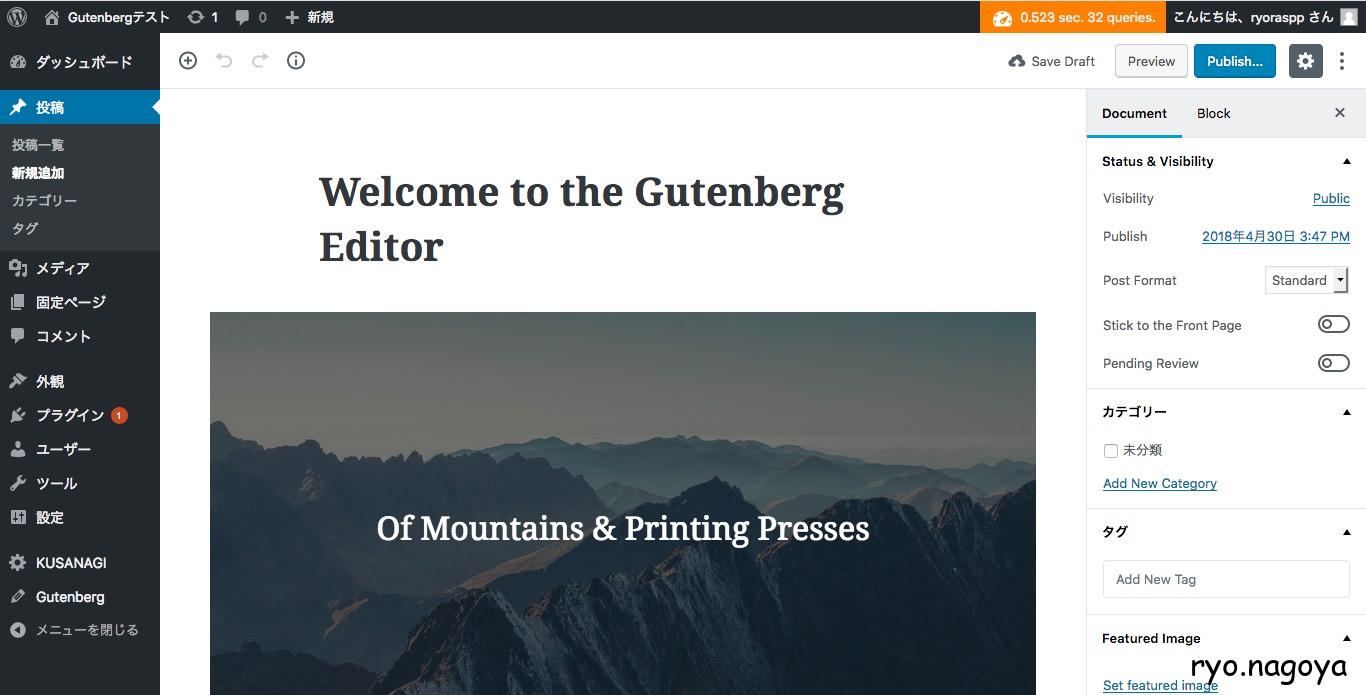
Gutenbergって何?
英語が読める方はこちらを
Introduction – The new Gutenberg editing experience – WordPress 
OnoさんによるGutenbergについて書いたものを見たい方はこちらを
[WordPress] Gutenbergで作るランディングページ!Gutenbergの使い方やテーマ対応方法! | onocom 
テーマ制作の観点からのGutenbergについて書かれてるものが読みたい方はこちらを
ブロックがカスタムフィールドの代わりをするのか読みたい方はこちらを
Gutenbergがリリースした新機能Block Templatesはカスタムフィールド製造業界の救世主となるか? – Capital P 
そして、WordPressのエディタがGutenbergになってもUlyseesなどの外部エディタからの投稿が大丈夫なのか知りたい方はぜひ僕の記事を読んで下さい!
Gutenbergがメインエディタの状態でのUlyssesからの投稿を試してみる
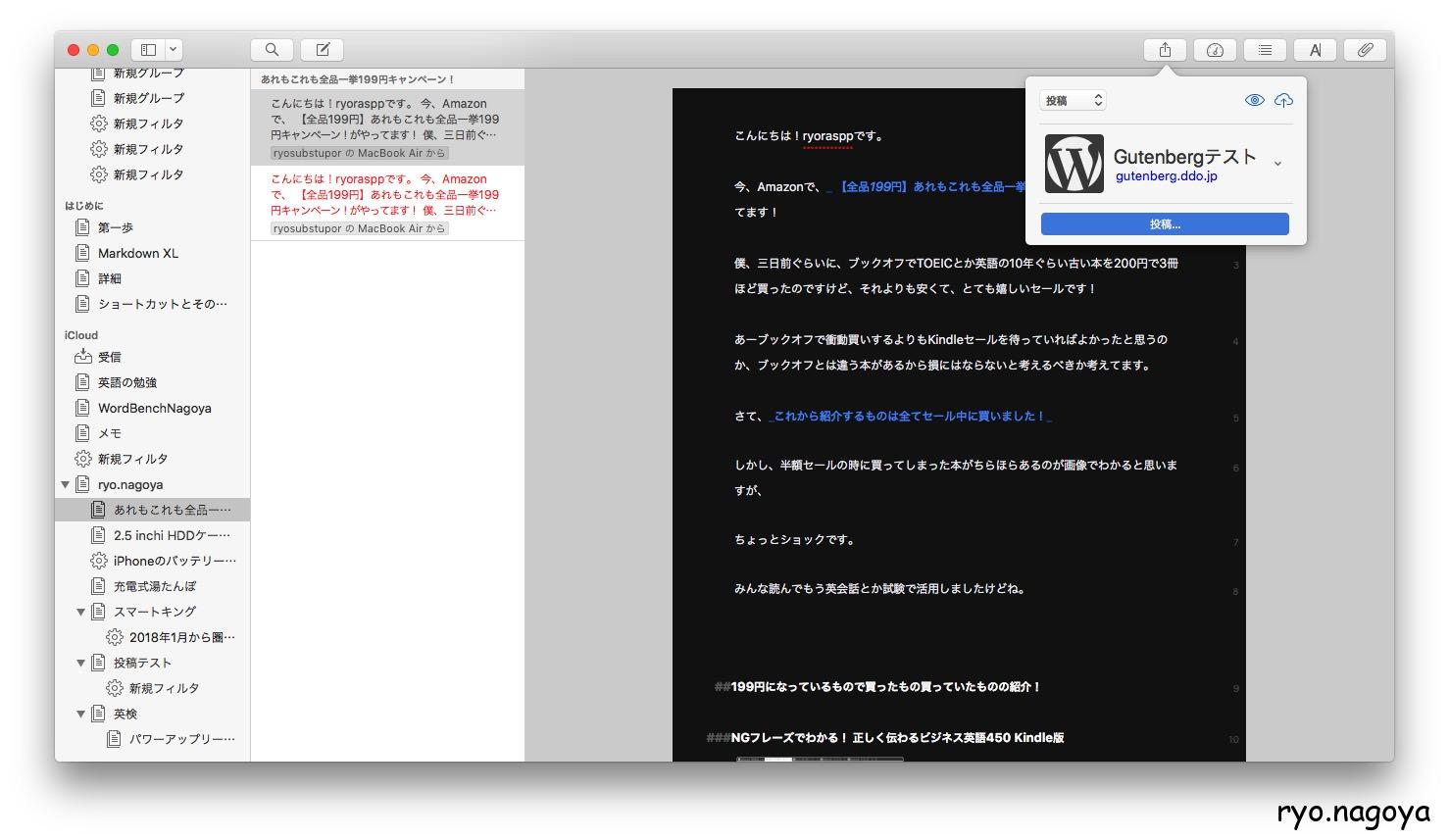
Gutenberg上の環境に前に書いた記事をUlyssesから投稿してみる

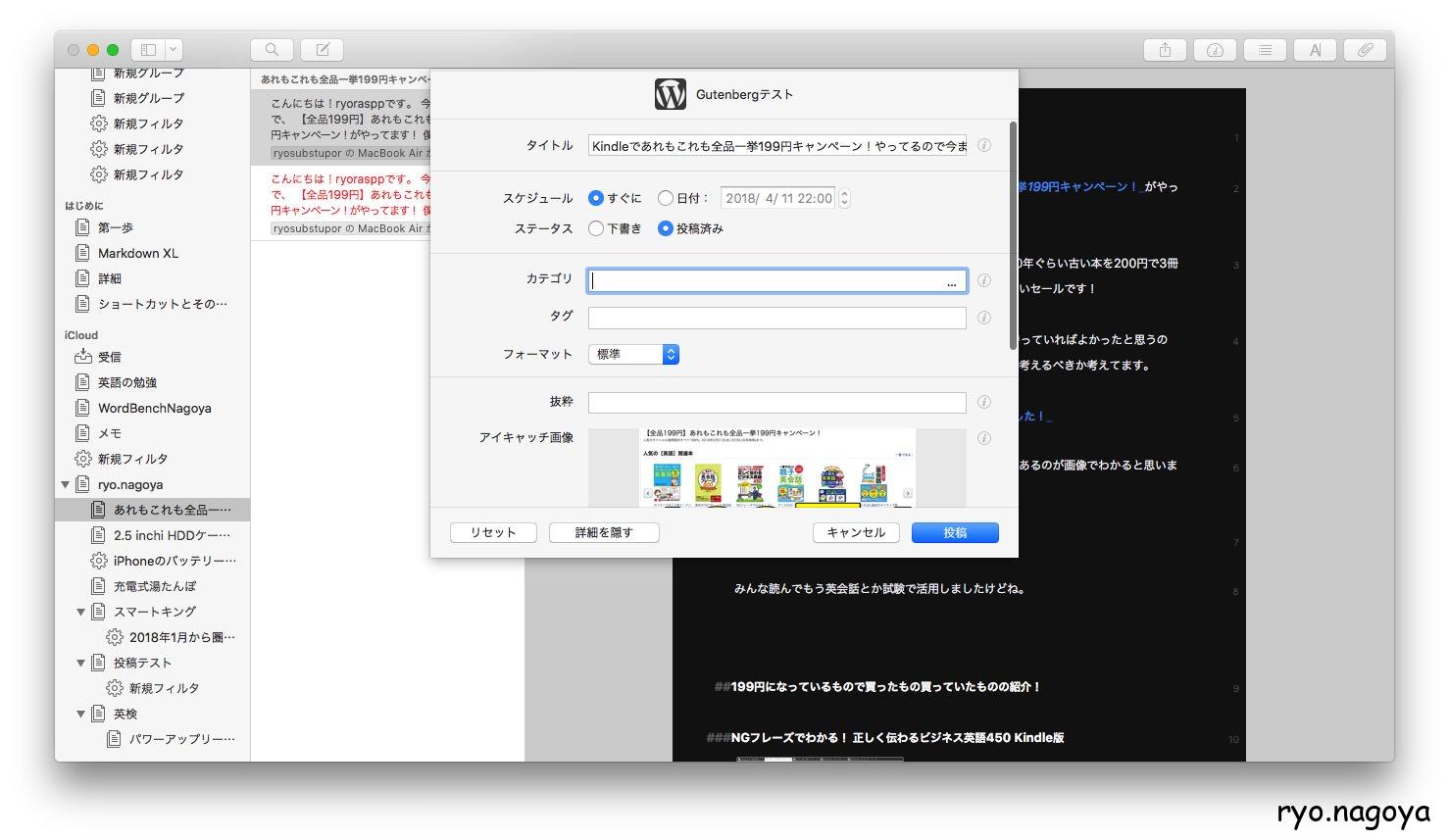
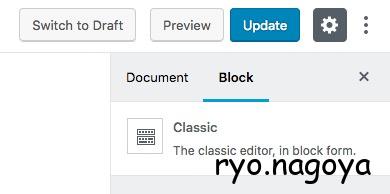
タイトルなどをつけてみる

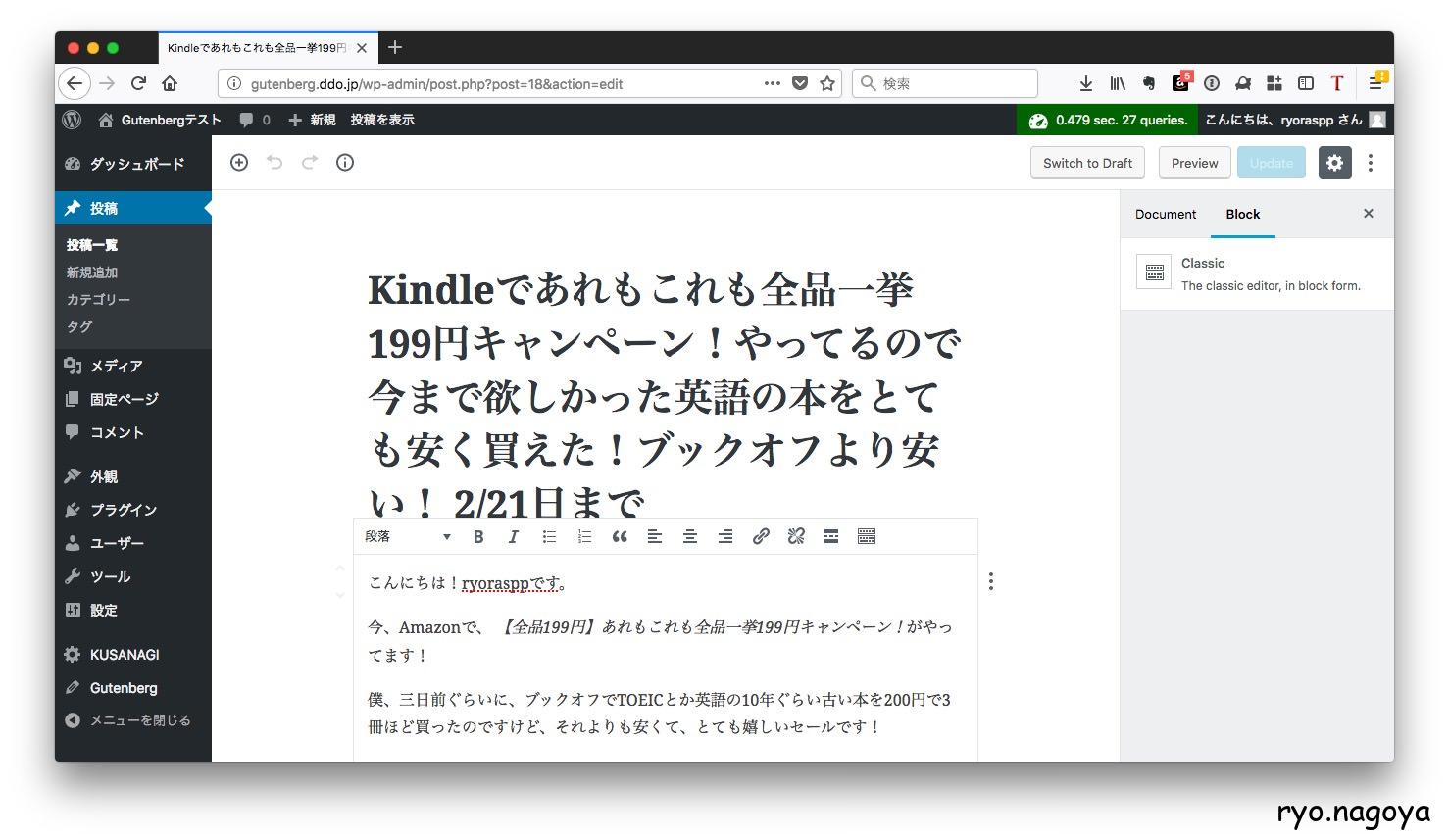
結果

無事にGutenberg上でもUlyssesから投稿できました!
これは嬉しい。
例え、WordPressのエディタが変わろうが、XML-RPCを経由して記事を投稿できました!
きっとUlyssesに限らず他のエディタからも普通に投稿できるのではないかという方向に向くことができました!
Gutenbergでのブロックの書き方をUlyssesからする方法
いつも通りUlyssesで書いてるものがGutenberg上でも投稿できると行っても、できるのはクラシックのブロックが一個できただけなので、

どうせならUlyssesからブロックを書いて見たい と思いますよね!

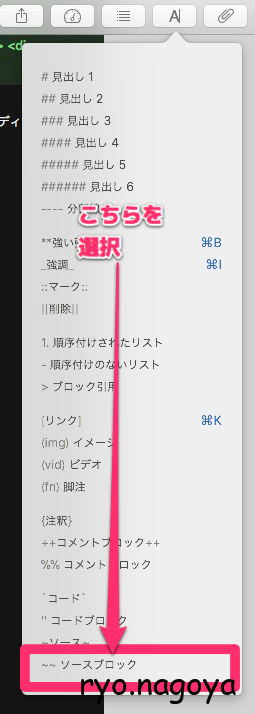
Ulyssesのソースブロックを選んで、それでHTMLのコメントを使って、Gutenbergのブロックを書くことができます。
ギャラリーを追加
<!-- wp:gallery --> <ul class="wp-block-gallery alignnone columns-1 is-cropped"> <li class="blocks-gallery-item"> <figure><img src=“画像のURL” /></figure> </li> </ul> <!-- /wp:gallery -->
カバー画像を追加
<!-- wp:cover-image {"url":"画像URL","align":"wide"} -->
<div class="wp-block-cover-image has-background-dim alignwide" style="background-image:url(https://cldup.com/Fz-ASbo2s3.jpg)">
<p class="wp-block-cover-image-text">イメージの上に書きたいこと</p>
</div>
<!-- /wp:cover-image -->
段落を追加
<!-- wp:paragraph --> <p>なんとか</p> <!-- /wp:paragraph -->
段落を右寄りにする
<!-- wp:paragraph {"align":"right"} -->
<p style="text-align:right">なんとか</p>
<!-- /wp:paragraph -->
段落を左寄りにする
<!-- wp:paragraph {"align":"left"} -->
<p style="text-align:left”>なんとか</p>
<!-- /wp:paragraph -->
ヘッダーを追加
<!-- wp:heading --> <h2>なんとか</h2> <!-- /wp:heading -->
画像を中央配置
<!-- wp:image {"align":"center"} -->
<figure class=“画像URL” alt=“なとか” />
<figcaption>なんとか</figcaption>
</figure>
リストを追加
<!-- wp:list --> <ul> <li>なんとか</li> <li>なんとか</li> <li>なんとか</li> </ul> <!-- /wp:list -->
セパレーターを追加
<!-- wp:separator --> <hr class="wp-block-separator" /> <!-- /wp:separator -->
引用を追加
<!-- wp:quote --> <blockquote class="wp-block-quote"> <p>なんとか</blockquote> <!-- /wp:quote -->
ギャラリーで2カラム
<!-- wp:gallery {"columns":2} -->
<ul class="wp-block-gallery alignnone columns-2 is-cropped">
<li class="blocks-gallery-item">
<figure><img src=“画像URL” alt=“なんとか” /></figure>
</li>
<li class="blocks-gallery-item">
<figure><img src=“画像URL” alt=“なんとか” /></figure>
</li>
<li class="blocks-gallery-item">
<figure><img src=“画像URL” alt=“なんとか” /></figure>
</li>
</ul>
<!-- /wp:gallery -->
画像をフルで追加
<!-- wp:image {"align":"full"} -->
<figure class="wp-block-image alignfull"><img src="画像URL" alt="なんとか" /></figure>
<!-- /wp:image -->
YouTubeなどを貼る
<!-- wp:embed {"url":"動画のURL","align":"wide","type":"video","providerNameSlug":"vimeo"} -->
<figure class="wp-block-embed alignwide is-type-video is-provider-vimeo">
動画のURL
</figure>
<!-- /wp:embed -->
他にもこんなのがあるという方ぜひコメント下さい!
まあこれぐらいできたら満足ですね。
最後に
WordPressのエディタがGutenbergになろうが、いつも通り記事を書いて投稿できることが分かったので安心してUlyssesなどを使ってこれからもryo.nagoyaに記事を投稿できるという訳です。
これだけでも嬉しいですね!
余談
Gutenbergってきっと、活版印刷の技術の発明者のヨハネス・グーテンベルクさんのことだと思いますが、
今回のWordPressのエディタの進化は、活版印刷を発明するぐらい凄いものかと言われるとちょっと、え、っと引いてしまいます個人的に。
例えると、世界的に有名な現代の作曲者がタイトルにバッハと名付けるようなものです。
いくらWordPressの進化といえ、WordPress チームが凄いことをしたといえ、
グーテンベルクさんに匹敵するとは思えません。(まだ実装されてないから)
そこが個人的にちょっと残念だったところです。(しかしひょっとしたら、これからの発展でものすごいことになることの意味なのかもしれない)
しかしここまで、Gutenberg、Gutenberg、Gutenberg書いてきたので、
それでいいかなと思います。(どっちやい)
覚えやすいし、今回紹介したエディタはGutenbergなんだと、固有名詞的に機能していると思います。
まあ、言いたいのはそれだけです。
名付けた方やWordPress チームは、相当凄いものにしていくと思います。
それでは、Ulyssesからでも今まで通り投稿できるお話とGutenbergという名前についてでした!
投稿者プロフィール

-
26歳 統合失調症の回復期の認知機能障害やうつ症状などに悩んでいるが、克服して、勉強や仕事ができる頃の脳に戻したい。
愛知産業大学短期大学通信教育学部国際コミュニケーション学科卒業(英語)
2016年セブ島へ1ヶ月語学留学してきた。
WordPress/PHP/HTML/CSS/React を習得中
英語とプラグインやテーマを開発できる人になるよう日々研鑽
ジャズトランペットとガジェット関連が好きです。
[ 最近のWordPressコミュニティでの活動 ]
contents.nagoya 2019 オープンセッションスピーカー
WordCamp Haneda 2019 – START!セッションスピーカー
Aichi WordPress Meetup #9「WordPress用のレンタルサーバーの選び方 /Emmetツールの実演」
WordBench Nagoya 6月度 (初心者向け)「PHP入門からテーマ作成さらにWordPressを使う上で知っておくと幸せになることまでとことん知ろう!
Aichi WordPress Meetup #5「カスタムブロックを活用してみよう!」
2017 WordFesNagoya 実行委員 Webサイト制作チーム & セッションスピーカー
2016 WordFesNagoya 実行委員 Webサイト制作チーム & セッションスピーカー
TOEIC
2016年03月13日 LR 235 (Listening 180 Reading 55)
2018年04月08日 LR 300 (Listening 180 Reading 120)
最新の投稿
 web2024年4月22日WordPress Playground を日本語版WordPressではじめる方法があったからメモ!
web2024年4月22日WordPress Playground を日本語版WordPressではじめる方法があったからメモ! 考え事2024年3月14日「メンタルヘルス・マネジメント検定試験 III種 セルフケアコース 非公式テキスト たくさんの資料から深く知識を得て合格しよう!」の参考リンク集
考え事2024年3月14日「メンタルヘルス・マネジメント検定試験 III種 セルフケアコース 非公式テキスト たくさんの資料から深く知識を得て合格しよう!」の参考リンク集 トランペット2023年12月21日[朝ドラ]連続テレビ小説「ブギウギ」一井さんのトランペット 使用楽器は?
トランペット2023年12月21日[朝ドラ]連続テレビ小説「ブギウギ」一井さんのトランペット 使用楽器は? Mac2023年12月21日MacBook で、sudo pmset -a disablesleep 1 やったら途中でロックされて Time Machine が止まるので設定を見直したらできた
Mac2023年12月21日MacBook で、sudo pmset -a disablesleep 1 やったら途中でロックされて Time Machine が止まるので設定を見直したらできた