こんにちは。ryo@SubStuporHackです。
このブログはStinger5とそのための子テーマ「SIMPLESTER」を使用しています。
STINGER5専用シンプルデザイン子テーマ「SIMPLESTER 」 
その「SIMPLESTER」が作者によってアップデートされ、Ver2が公開となっていたので、
Ver2になって何が変わったのかまとめていこうと思います!
目次
Ver2のCSSを見てみると、変更というより、追加!
2カラム設定
/*2カラム設定
(ウインドウの幅が1150px以上の場合のみトップページの新着記事一覧部分が2カラムになります。
2カラムデザインを使用する場合は下記の数字「99999999」を「1150」に変更してください。)
--------------------*/
@media only screen and (min-width: 99999999px) {
#topnews {display: flex;flex-flow: row wrap;justify-content: space-between;}
div#topnews dl {width:44%}
}
こちらの2カラムに対応したとのことです。
wrapper周り
Ver1では、
/*wrapper 周り
--------------------*/
#wrapper {max-width: 1116px;}
main {border-radius:0px;}
Ver2では、
/*wrapper 周り
--------------------*/
#wrapper {max-width: 1116px;}
main {border-radius:0px;background: none repeat scroll 0% 0% transparent;padding: 0px;}
#content {padding-top:10px;}
#content が追加になってますね。
header周り
/*header 周り
--------------------*/
.sitename img {max-height: 25px;}
header h1 {margin:0;}
header .sitename {font-size:20px;}
Ver2では、
/*header 周り
--------------------*/
.sitename img {max-height: 25px;}
header {text-align:center}
header h1 {margin:0;}
header .sitename {font-size:20px;display: inline-block;margin-bottom:0px}
header .descr {padding:0}
#headimg {padding-top:15px;}
.descr
#headimg
この二行が追加されてますね。
index周り
/*index 周り
--------------------*/
#topnews dl:hover {background-color:#f8f8f8;box-shadow: inset 0px -5px 0 0 #ffc200;}
#topnews dl {border:none;padding: 20px 20px;background-color:#f8f8f8;transition: all 0.4s ease;position:relative;display:flex;display:-webkit-flex;}
#topnews dl:first-child {padding-top: 20px;}
#topnews dt {min-width: 150px;margin-right: 20px;}
#topnews dt img {border: 1px solid #eee;}
#topnews .clearfix dd p {margin:0}
a:hover img {opacity: 1 !important;}
#kanren .clearfix dd p {margin:0}
#kanren dd h5 {font-size:15px;}
Ver2では、
/*index 周り
--------------------*/
#topnews dl {border:none;padding: 20px 20px;transition: all 0.4s ease;position:relative;display:flex;display:-webkit-flex;background-color:#fff;}
#topnews dl:hover {box-shadow: inset 0px -7px 0 0 #F62459;}
#topnews dl:first-child {padding-top: 20px;}
#topnews dt {min-width: 150px;margin-right: 20px;}
#topnews dt img {}
#topnews .clearfix dd p {margin:0}
a:hover img {opacity: 1 !important;}
#kanren .clearfix dd p {margin:0}
#kanren dd h5 {font-size:15px;}
#topnews dl:before {font-family: FontAwesome;content: "f004";position: absolute;display: none;margin-left: -17px;margin-top: -17px;background-color: #f62459;padding: 8px;border-radius: 50%;border:4px solid #fff;font-size:18px;}
#topnews dl:hover:before{-webkit-animation:blink 0.8s ease-in-out infinite alternate;-moz-animation:blink 0.8s ease-in-out infinite alternate;animation:blink 0.8s ease-in-out infinite alternate;color:#fff;display: inherit;}
#topnews dl:before
#topnews dl:hover:before
この二つが追加となってます。
ページネーション周り
/*ページネーション 周り
--------------------*/
div.pagination {display: inline-block;background: none !important;margin-top: 30px;}
div.pagination span, div.pagination a {padding: 9px 11px 7px !important;background-color: #ffc200 !important;}
div.pagination span.current {padding: 9px 11px 7px !important;background-color: #eee !important;}
Ver2では、
/*ページネーション 周り
--------------------*/
div.pagination {display: inline-block;background: none !important;margin-top: 30px;}
div.pagination a {color:#fff !important}
div.pagination a:hover {opacity:0.8}
div.pagination span, div.pagination a {padding: 9px 11px 7px !important;background-color: #F62459 !important;}
div.pagination span.current {padding: 9px 11px 7px !important;background-color: #fefefe !important;}
.pagination .current {color:#333}
div.pagination a {color:#fff !important}
div.pagination a:hover {opacity:0.8}
が追加
div.pagination span.current {padding: 9px 11px 7px !important;background-color: #fefefe !important;}
.pagination .current {color:#333}
こちらにあるカラーコードが、
#ffc200 → #F62459
#eee → #fefefe
#333 追加
こうなっておりました。
/*ページネーション 周り
--------------------*/
div.pagination {display: inline-block;background: none !important;margin-top: 30px;}
div.pagination span, div.pagination a {padding: 9px 11px 7px !important;background-color: #ffc200 !important;}
div.pagination span.current {padding: 9px 11px 7px !important;background-color: #eee !important;}
Ver2では、
/*ページネーション 周り
--------------------*/
div.pagination {display: inline-block;background: none !important;margin-top: 30px;}
div.pagination a {color:#fff !important}
div.pagination a:hover {opacity:0.8}
div.pagination span, div.pagination a {padding: 9px 11px 7px !important;background-color: #F62459 !important;}
div.pagination span.current {padding: 9px 11px 7px !important;background-color: #fefefe !important;}
.pagination .current {color:#333}
サイドバーRSS周り
/*サイドバーRSS周り
--------------------*/
.rssbox a {background-color: #ffc200;}
Ver2では、
/*サイドバーRSS周り
--------------------*/
.rssbox a {background-color: #F62459;padding:7px 10px}
.fa-rss-square {margin-right:5px;}
.fa-rss-square が追加となってました。
サイドバー(NEWPOST)周り
/*サイドバー(NEWPOST)周り
--------------------*/
#kanren dl {margin-bottom: 10px;padding: 20px;background-color: #F9F9F9;transition: all 0.4s ease;border:none;}
#kanren dl:hover {box-shadow: inset 0px -5px 0 0 #ffc200;}
Ver2では、
/*サイドバー(NEWPOST)周り
--------------------*/
#kanren dl {margin-bottom: 10px;padding: 20px;background-color: #F9F9F9;transition: all 0.4s ease;border:none;}
#kanren dl:hover {box-shadow: inset 0px -5px 0 0 #F62459;}
#kanren dl:before {font-family: FontAwesome;content: "f004";position: absolute;display: none;margin-left: -17px;margin-top: -17px;background-color: #f62459;padding: 8px;border-radius: 50%;border:4px solid #fff;}
#kanren dl:hover:before{-webkit-animation:blink 0.8s ease-in-out infinite alternate;-moz-animation:blink 0.8s ease-in-out infinite alternate;animation:blink 0.8s ease-in-out infinite alternate;color:#fff;display: inherit;}
@-webkit-keyframes blink{ 0% {opacity:0.2;}100% {opacity:1;} }
@-moz-keyframes blink{ 0% {opacity:0.2;}100% {opacity:1;} }
@keyframes blink{ 0% {opacity:0.2;}100% {opacity:1;} }
#kanren dl:before
#kanren dl:hover:before
@-webkit-keyframes blink
@-moz-keyframes blink
@keyframes blink
こちらの五行大幅に追加になってます。
media Queries PCサイズ (最低1150pxのサイズ)
</h3>
/*media Queries PCサイズ(最低1150pxのサイズ)
----------------------------------------------------*/
@media only screen and (min-width: 1150px) {
.snsb:before{font-family: FontAwesome;content:"f164";font-size: 40px;line-height: 70px;position: absolute;left: 130px;color: #ccc;}
.snsb:hover:before {color:#ffc200;transition: all 0.4s ease;}
}
Ver2では、
/*media Queries PCサイズ(最低1150pxのサイズ)
----------------------------------------------------*/
@media only screen and (min-width: 1150px) {
header .sitename {padding: 60px 0px 0px}
.snsb:before {display:none;font-family: FontAwesome;content: "f164";font-size: 40px;line-height: 70px;position: absolute;left: 130px;color: #F62459;}
.snsb:hover:before{-webkit-animation:blink 0.8s ease-in-out infinite alternate;-moz-animation:blink 0.8s ease-in-out infinite alternate;animation:blink-s 0.8s ease-in-out infinite alternate;display: inherit;}
@-webkit-keyframes blink-s{ 0% {opacity:0.2;}100% {opacity:1;} }
@-moz-keyframes blink-s{ 0% {opacity:0.2;}100% {opacity:1;} }
@keyframes blink-s{ 0% {opacity:0.2;}100% {opacity:1;} }
}
@-webkit-keyframes blink-s
@-moz-keyframes blink-s
@keyframes blink-s{ 0%
こちらの三行が追加となってます。
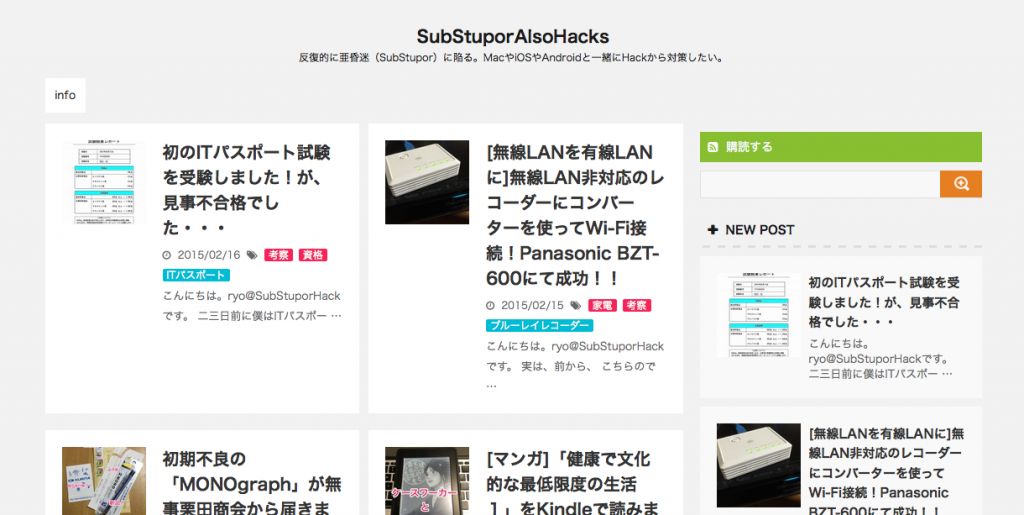
それでは、Ver2を導入して、見た目を比較してみましょう。
Ver2を導入して、見た目を比較
ヘッダー画像未設定時でも整ったデザインに調整
中央揃えになったのでしょうか。
TOPページの2カラムデザイン選択の追加
一目でたくさんの記事が目に入るようになりいい感じです!!
サイドバーの新着記事一覧部分とSNSボタンとTOPページの新着記事一覧のホバー時のアイコンアニメーション追加
ふんわりと、アニメーションがついて(cssにbeforeがついた)いい感じです!!
TOPページの新着記事一覧部分のカテゴリーとタグの色分け
カテゴリとタグの区分けがわかりやすく、見やすくなりました!!
まとめ
これはバージョンアップということで、
追加がメインでした。
前のものでちょっと物足りないなーというところが、見事追加され、おおっと思う見た目になりました。
完成度が高くなった気がします。
このままいきますと、Ver3ではどうなるのか楽しみです!!
是非是非もっと見やすい進んだテーマへと発展して欲しいです!
Ver2公開です! | STINGER5専用シンプルデザイン子テーマ「SIMPLESTER 」 
※こちらの記事は「SubStuporAlsoHacks」から移行したものです。
その時のまま記事を見たい方はこちらからどうぞ!↓
Stinger5子テーマ「SIMPLESTER」Ver2が出たので、Ver1と比較してみました! | SubStuporAlsoHacks 
投稿者プロフィール

-
26歳 統合失調症の回復期の認知機能障害やうつ症状などに悩んでいるが、克服して、勉強や仕事ができる頃の脳に戻したい。
愛知産業大学短期大学通信教育学部国際コミュニケーション学科卒業(英語)
2016年セブ島へ1ヶ月語学留学してきた。
WordPress/PHP/HTML/CSS/React を習得中
英語とプラグインやテーマを開発できる人になるよう日々研鑽
ジャズトランペットとガジェット関連が好きです。
[ 最近のWordPressコミュニティでの活動 ]
contents.nagoya 2019 オープンセッションスピーカー
WordCamp Haneda 2019 – START!セッションスピーカー
Aichi WordPress Meetup #9「WordPress用のレンタルサーバーの選び方 /Emmetツールの実演」
WordBench Nagoya 6月度 (初心者向け)「PHP入門からテーマ作成さらにWordPressを使う上で知っておくと幸せになることまでとことん知ろう!
Aichi WordPress Meetup #5「カスタムブロックを活用してみよう!」
2017 WordFesNagoya 実行委員 Webサイト制作チーム & セッションスピーカー
2016 WordFesNagoya 実行委員 Webサイト制作チーム & セッションスピーカー
TOEIC
2016年03月13日 LR 235 (Listening 180 Reading 55)
2018年04月08日 LR 300 (Listening 180 Reading 120)
最新の投稿
 web2024年4月22日WordPress Playground を日本語版WordPressではじめる方法があったからメモ!
web2024年4月22日WordPress Playground を日本語版WordPressではじめる方法があったからメモ! 考え事2024年3月14日「メンタルヘルス・マネジメント検定試験 III種 セルフケアコース 非公式テキスト たくさんの資料から深く知識を得て合格しよう!」の参考リンク集
考え事2024年3月14日「メンタルヘルス・マネジメント検定試験 III種 セルフケアコース 非公式テキスト たくさんの資料から深く知識を得て合格しよう!」の参考リンク集 トランペット2023年12月21日[朝ドラ]連続テレビ小説「ブギウギ」一井さんのトランペット 使用楽器は?
トランペット2023年12月21日[朝ドラ]連続テレビ小説「ブギウギ」一井さんのトランペット 使用楽器は? Mac2023年12月21日MacBook で、sudo pmset -a disablesleep 1 やったら途中でロックされて Time Machine が止まるので設定を見直したらできた
Mac2023年12月21日MacBook で、sudo pmset -a disablesleep 1 やったら途中でロックされて Time Machine が止まるので設定を見直したらできた