こんにちは! ryorasppです。
目次
はじめに
皆さんは、自分の関わってるものを、世に広めたいために、何を使ってましたか?
テレビ広告、新聞広告、本の出版などなどお金がたくさん必要なものを想像すると思いますが、
今は、Webの時代が来ました。
ガラケーやスマホの普及により、先進国では、ほとんどと言っていいぐらいインターネット環境があるのが当たり前になりました。
そう今こそサーバーでWebサイトを作って、自分の関わってるものを、世に広めよう!
しかし、いろんな壁があります。
レンタルサーバー代
HTML/CSSを使った静的サイト作成能力
WordPress などのCMSを使った動的サイト作成能力
僕は、僕は何年も何でも WordPress を使ってきましたが、HTMLのサイトを WordPress のテーマにして、公開というのはとても大変なのです。
趣味でブログをはじめる程度で、テーマは好みのものを選べば、すぐブログできますが、
WordPress でのサイト制作は結構難しいのです。
そして、そもそも1ページで十分ブログ機能いらないという人にとっては、サーバー代払う事や運用するのが大変です。
そこで!なんと!このようなWebサービスを、見つけました!
です!
ペラっと一枚サイト(無料はシングルページ)が作れてしまうすごいサービスです。
ランディングページ(LP)にどうでしょうか
こちらを実際に使ってみて感想をここにアウトプットしようと思ってます。
僕はまだペライチ初心者のため、間違っているところがあればコメントくださいm( )m
ペライチで作成されたサイト
すごい規模で数があると思いますが、たまたま見つけたペライチで作成されたページがこちらです。
このようなサイトが作れてしまうというのをまずご覧ください。
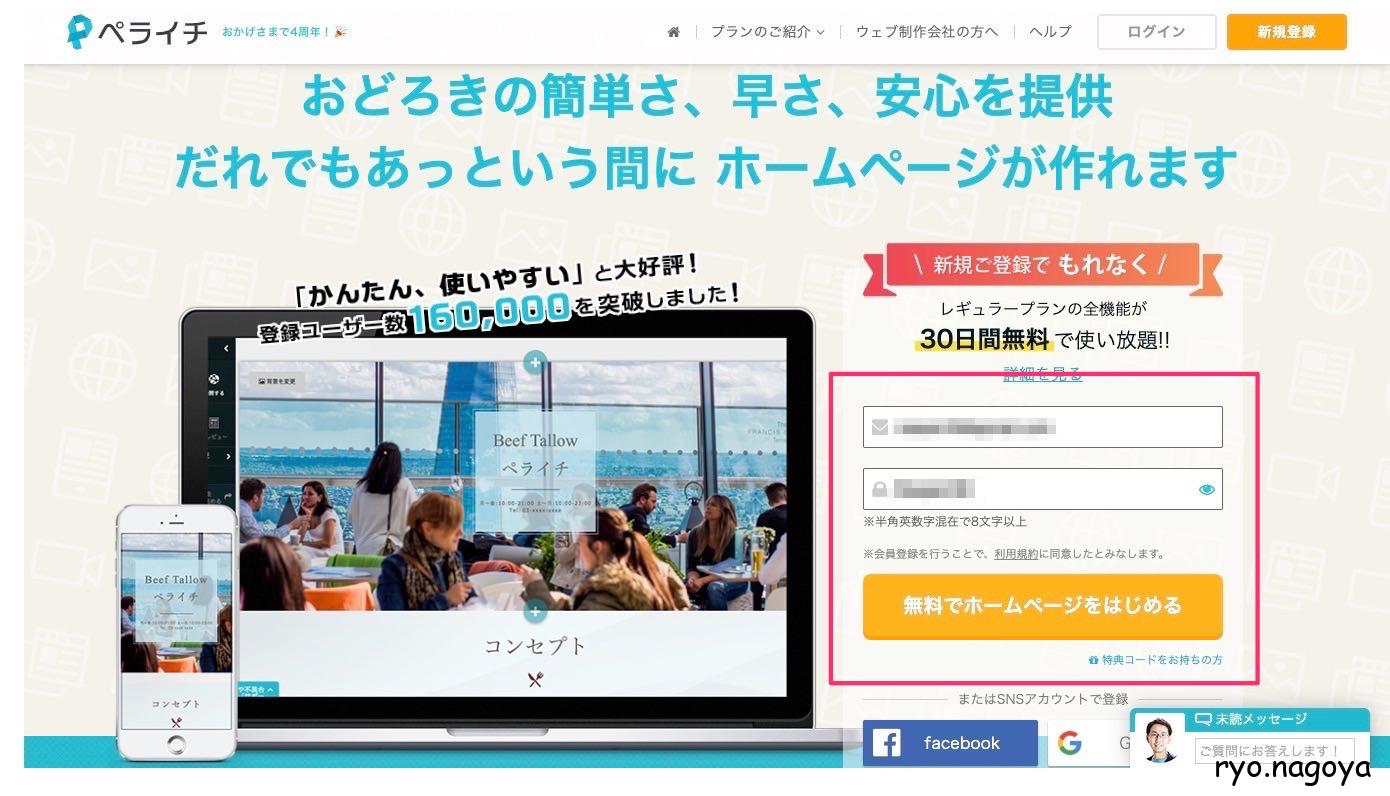
ペライチのアカウトをまず作る

早速会員登録して作ろとしたところ、

登録画面に進めない・・・
そう、ペライチは、Firefox が推奨されてません。
Chrome を使いましょう

https://www.google.com/intl/ja/chrome/
そして、
FacebookやGoogleのアカウントと連携できるので、ログインを手軽に行えるようになります。

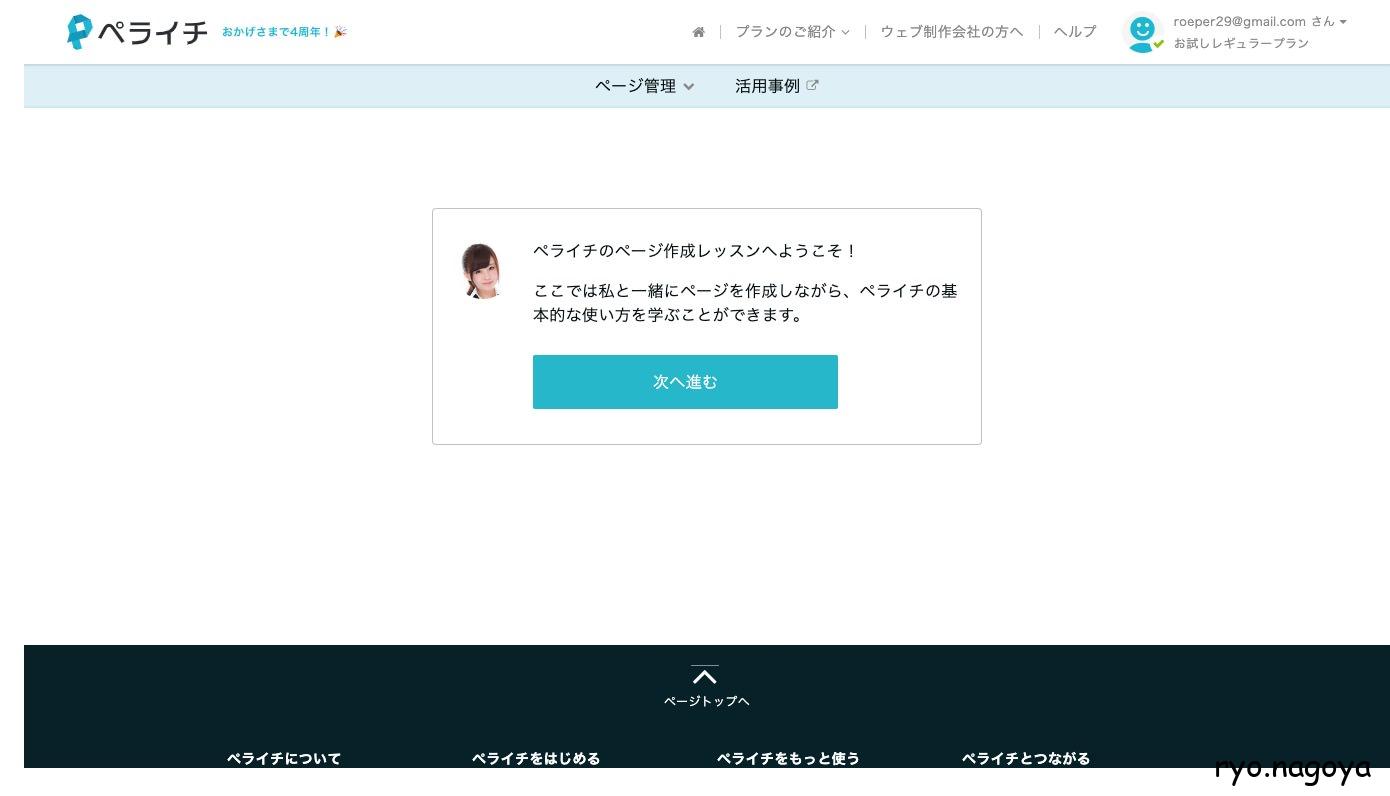
会員登録終了!まずはチュートリアル
何とドキュメントが何処かにあるとかではなく、
バッチリと基本的な使い方から丁寧にチュートリアルで教えてくれます。
その様子がこちら
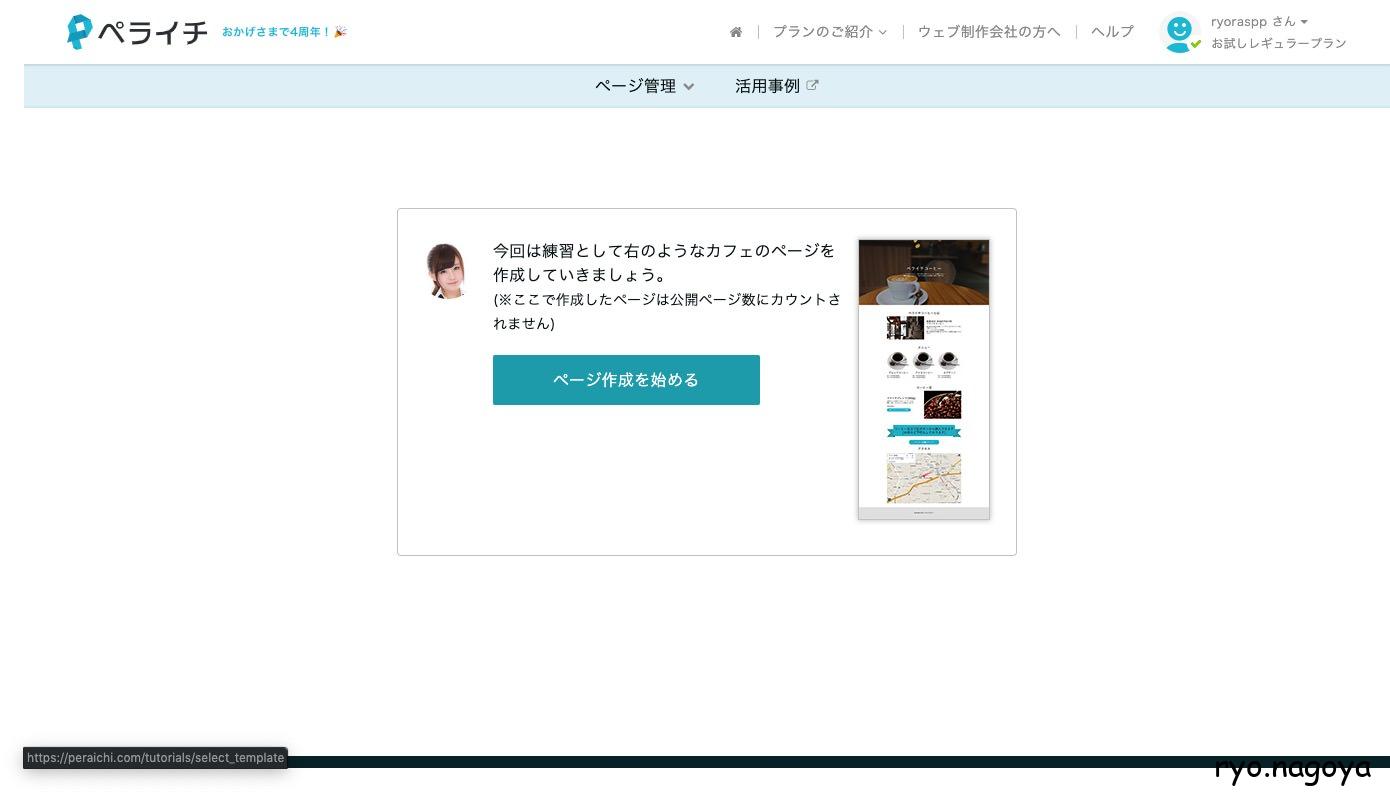
ページ作成レッスンをやってみる

何と、河村友歌(ゆかちぃ) さんに教えてもらえます!
まずはカフェのページを作るそうです。

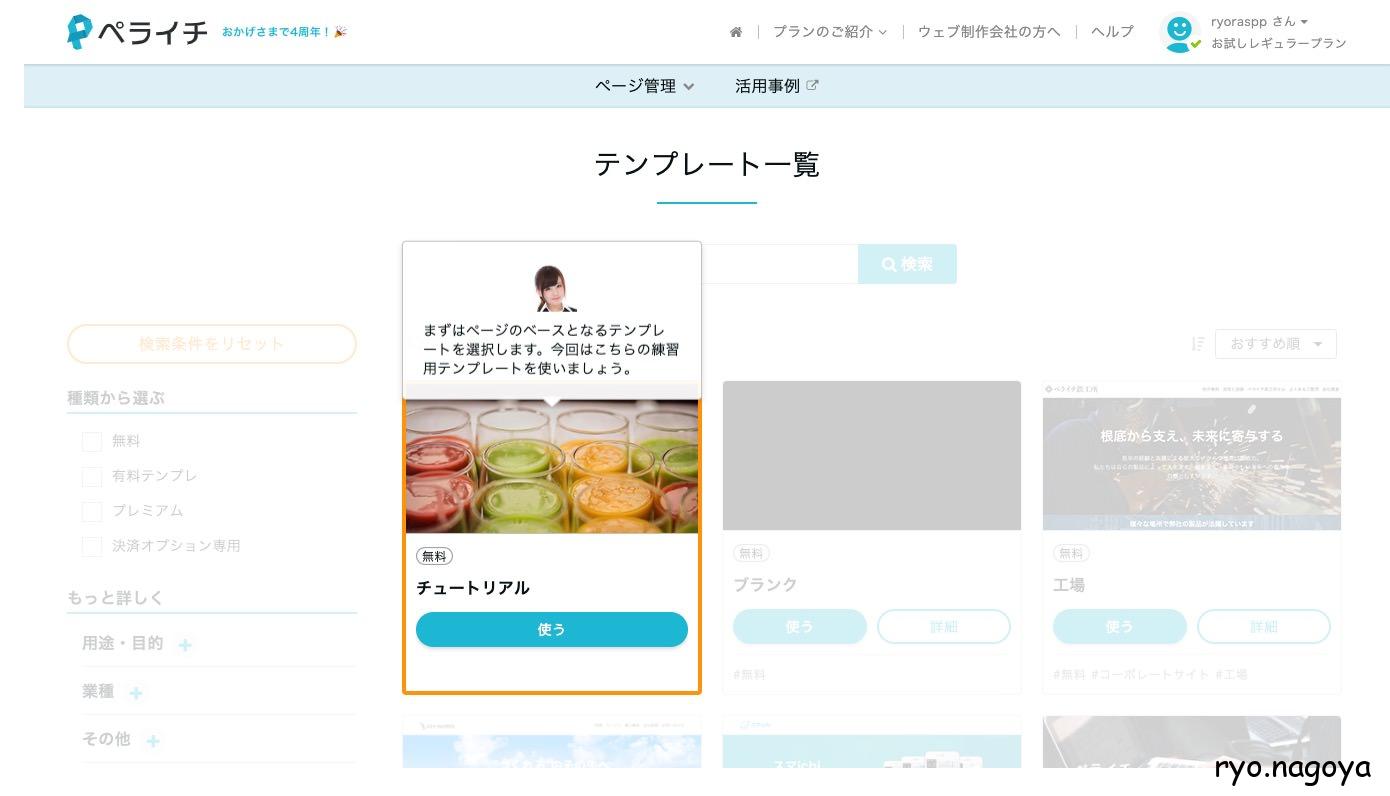
テンプレートを選ぶ

チュートリアル用のテンプレートがあるんですね
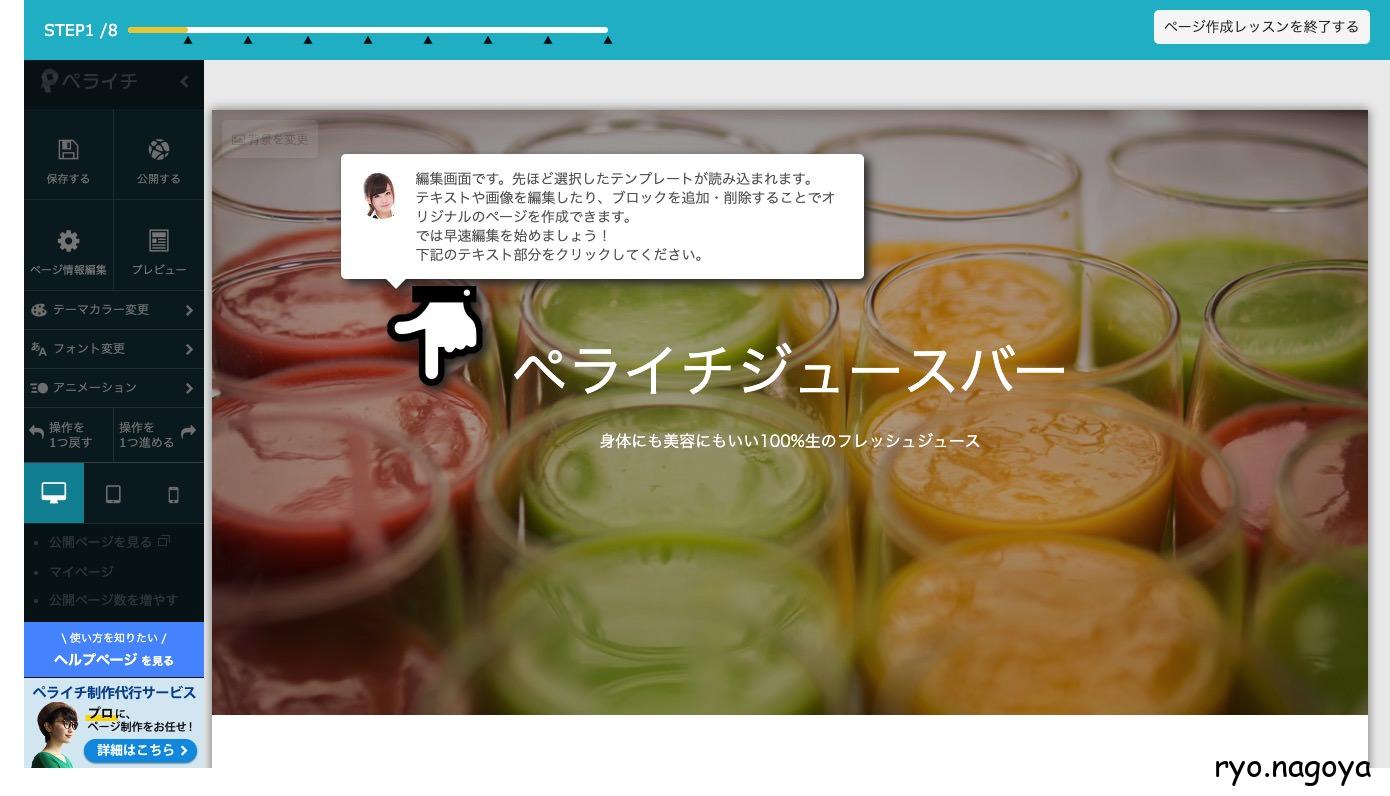
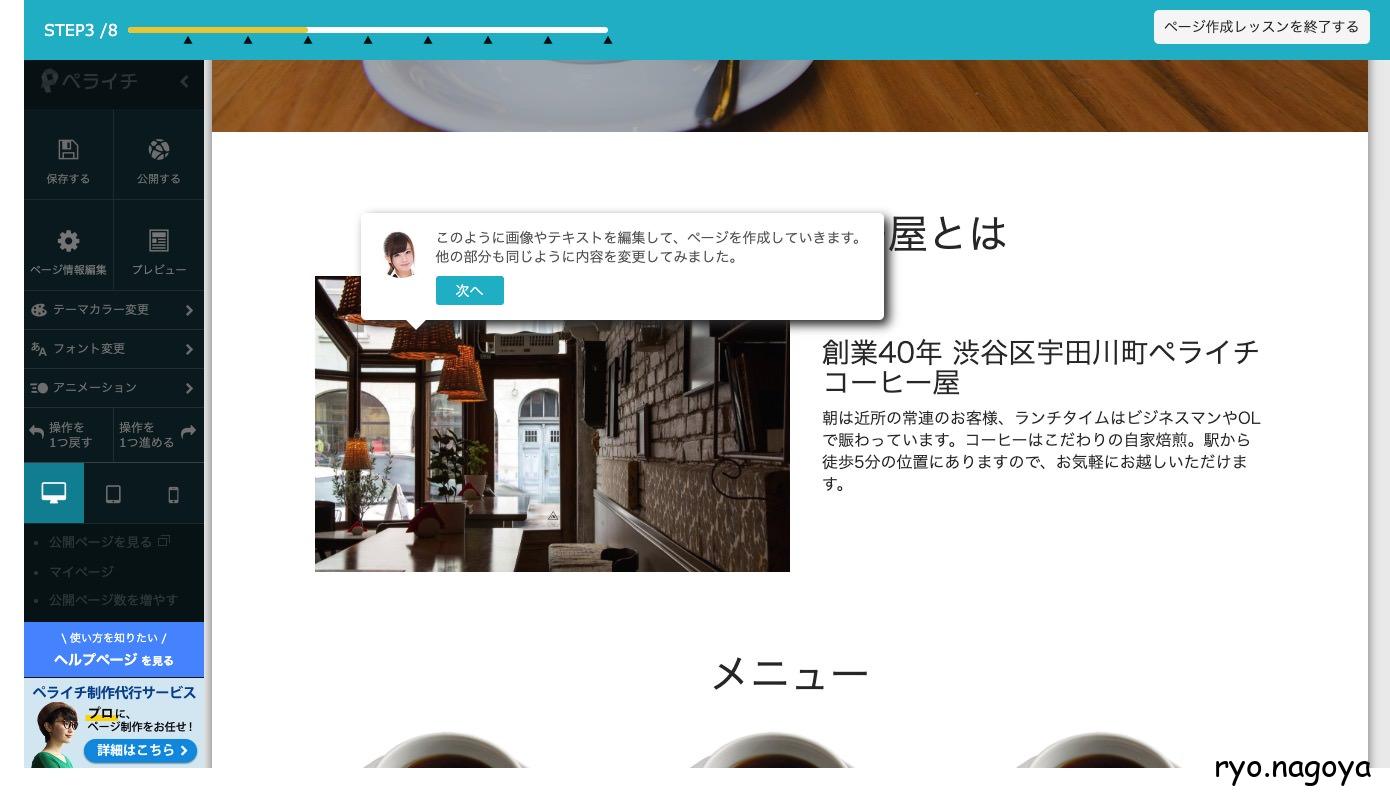
いよいよ編集画面へ

どうやら、元のテンプレートのテキストや画像を変えたりブロックを追加してサイトを作っていくようです。

おおー まるでWordのように自由自在な感じがします!
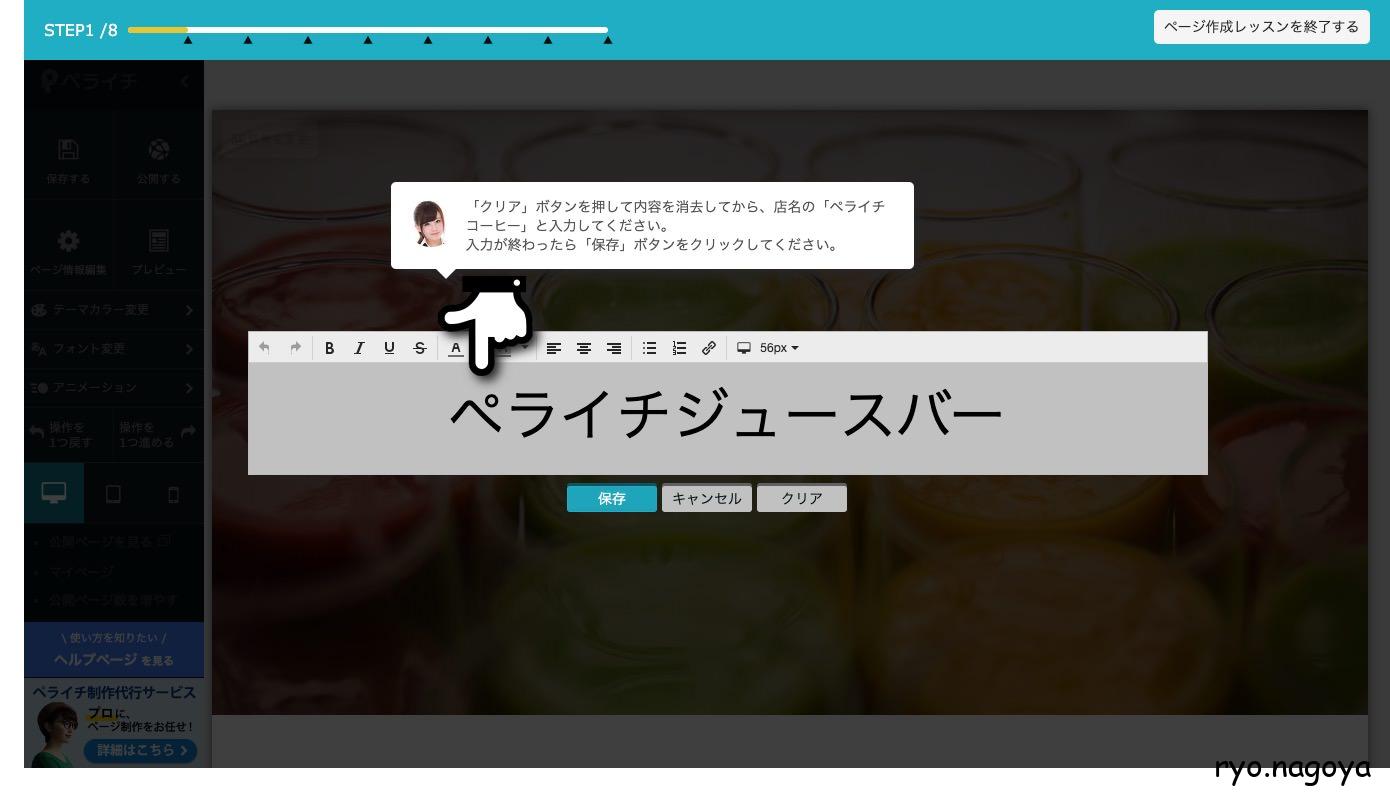
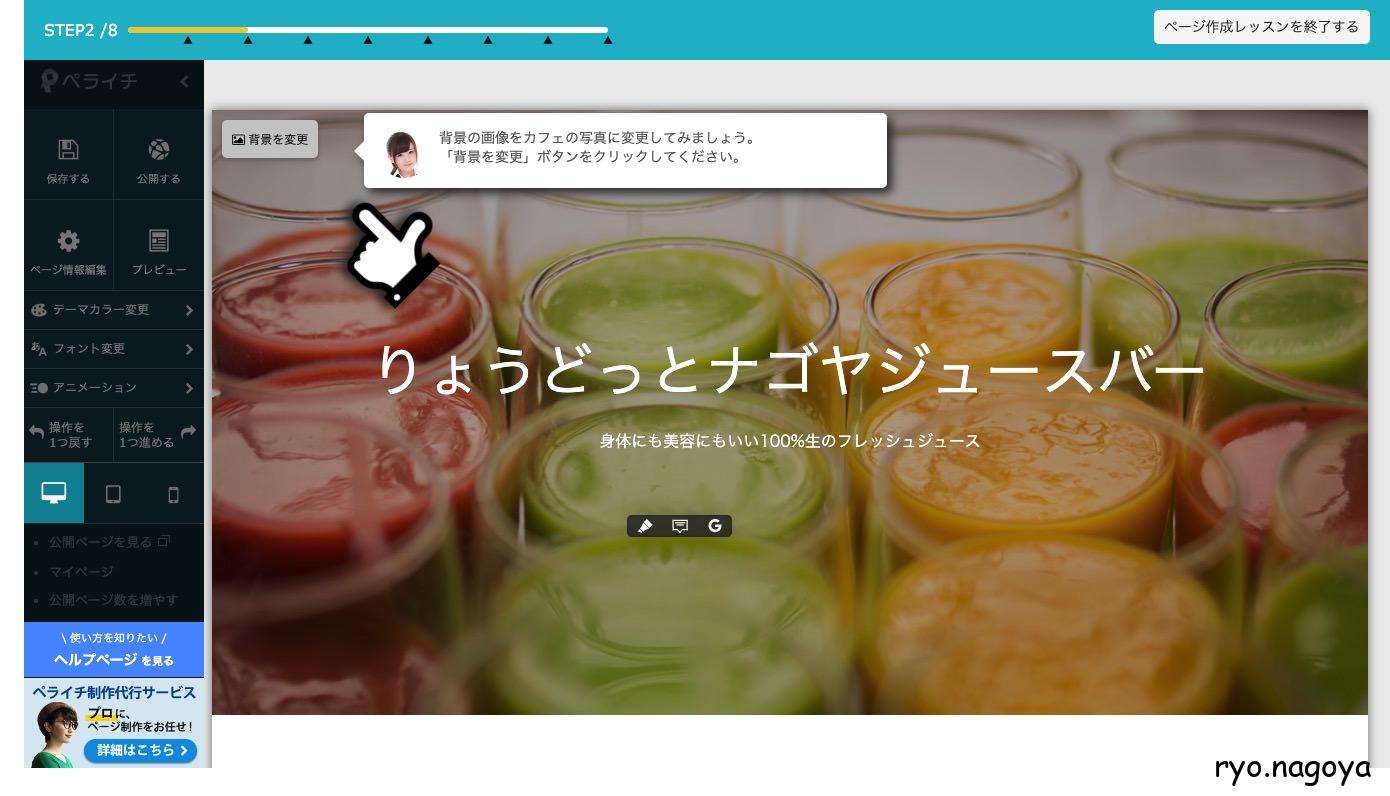
今度は背景を変えていく

背景を変更ボタンがあり、超簡単に画像背景を変えれるそうです。
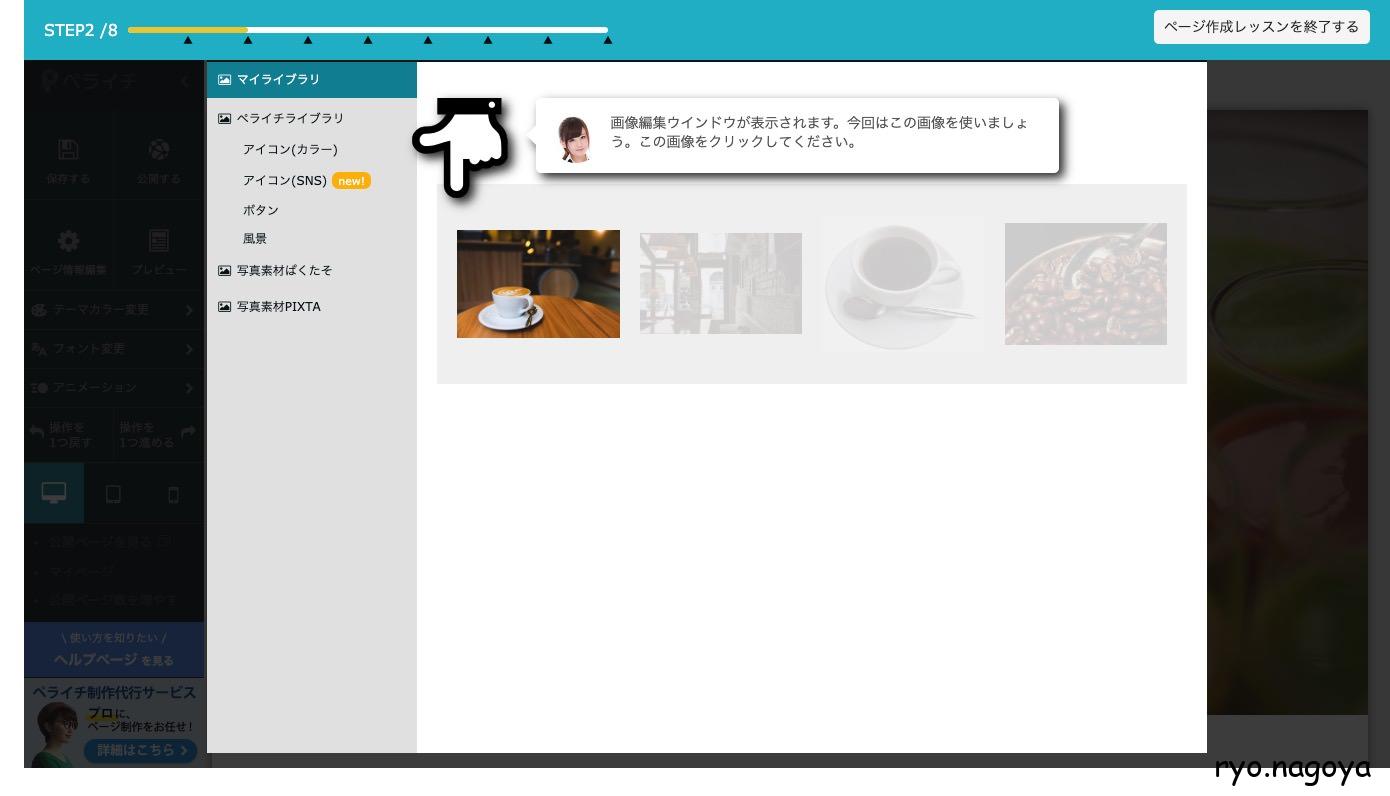
このように写真を選べます

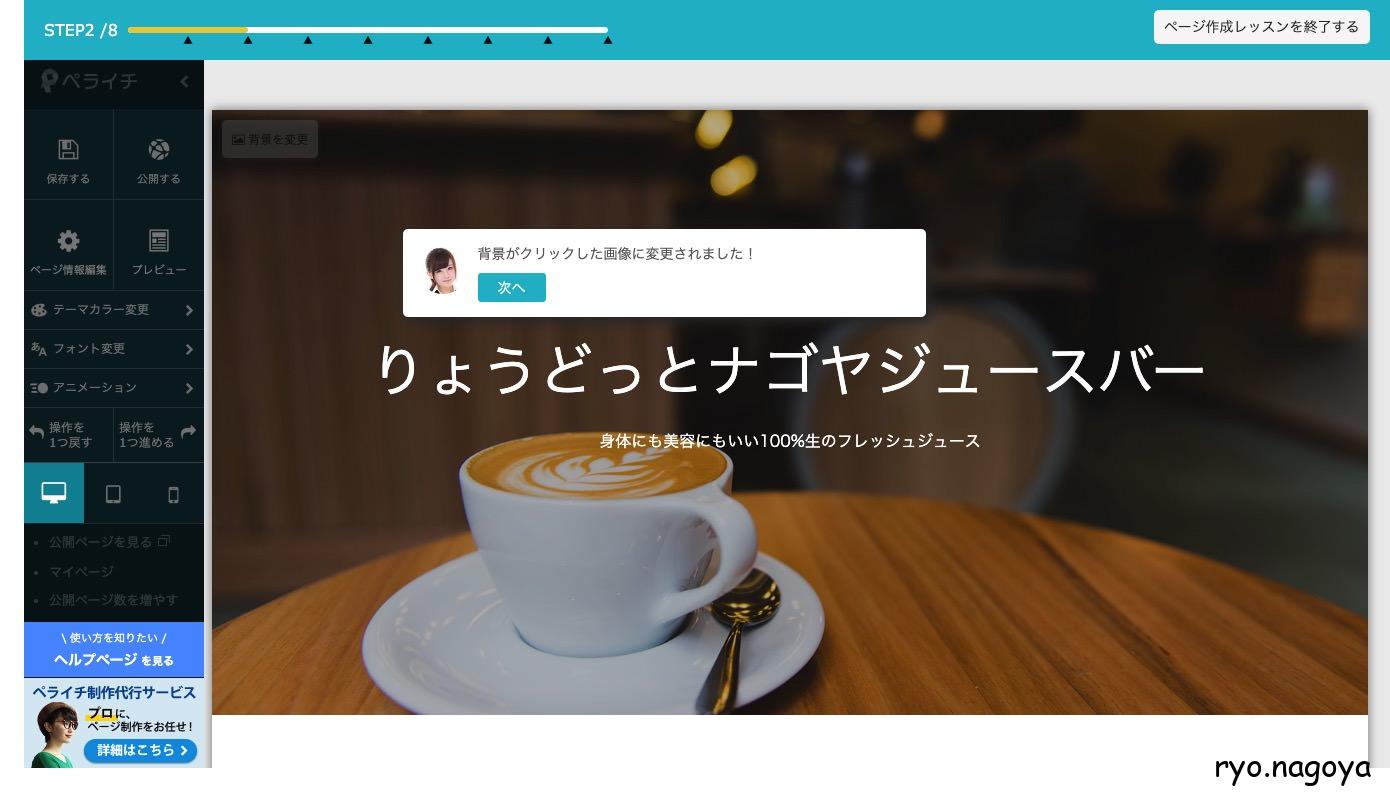
背景変更に成功

ガチで超簡単でした!
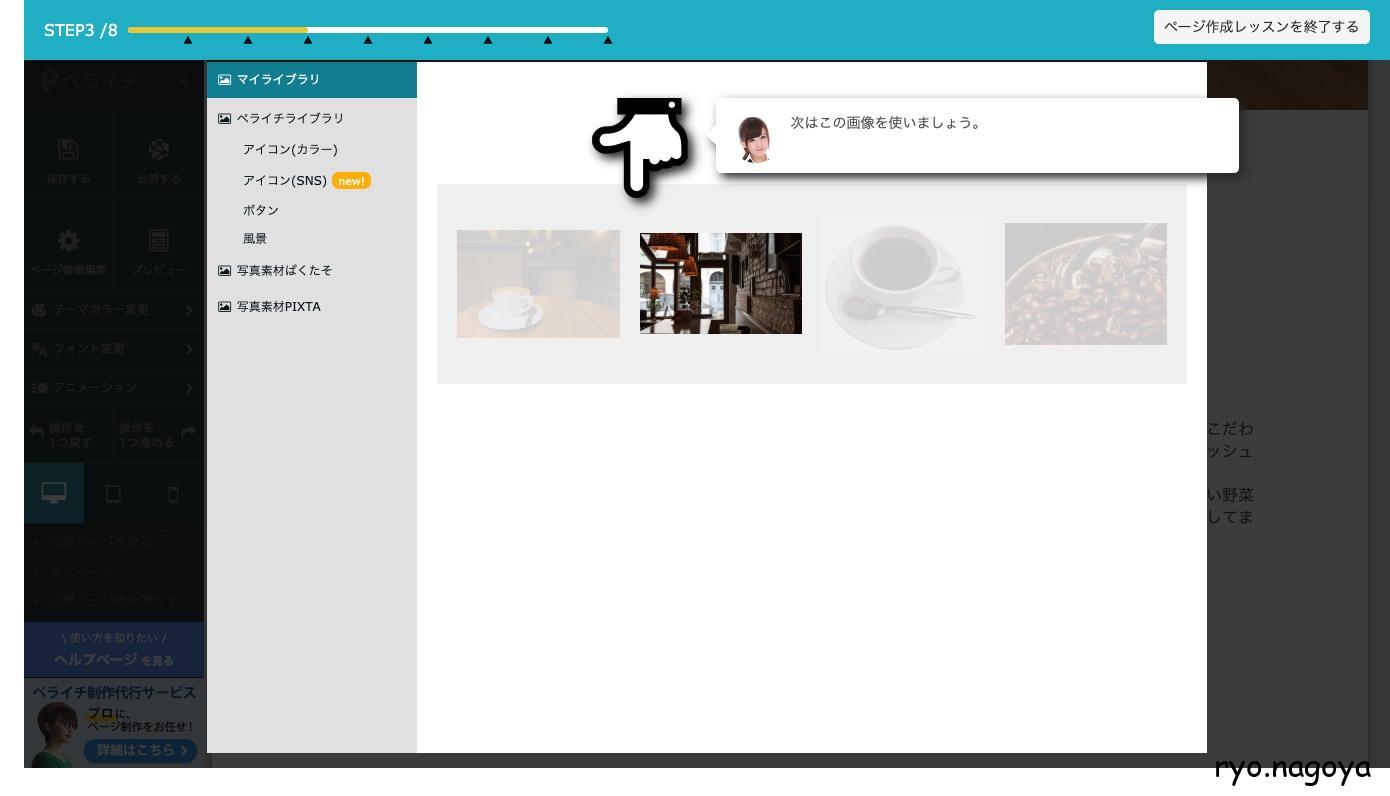
画像の編集

画像の編集というより置き換えですが、まあいいでしょう
画像を選ぶ

任意の画像になりました!

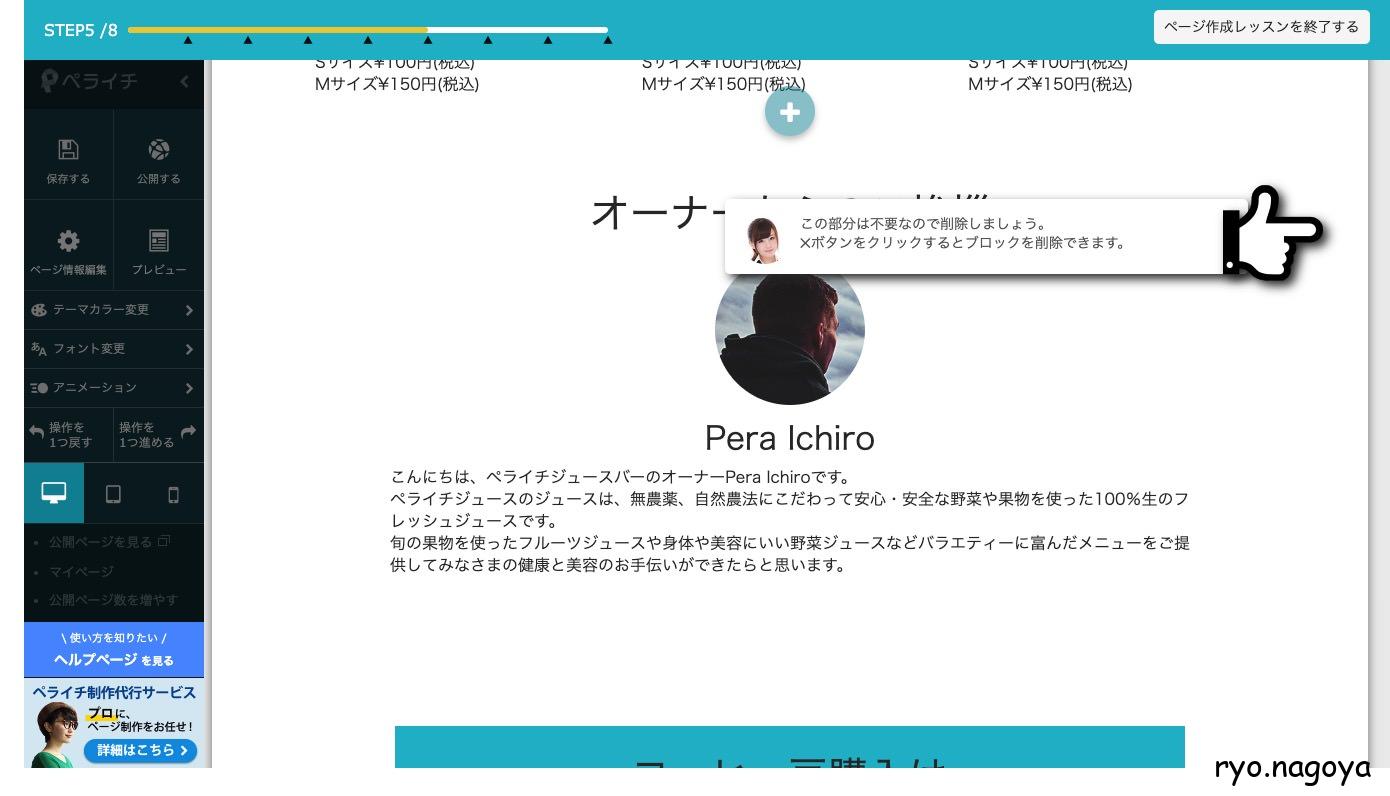
ブロックの追加

ここでふと驚いたのが、コーディングが大変なお問い合わせフォームなどが、チュートリアル用のテンプレートにすでにあるんですね!

いらないブロックは簡単に消せる

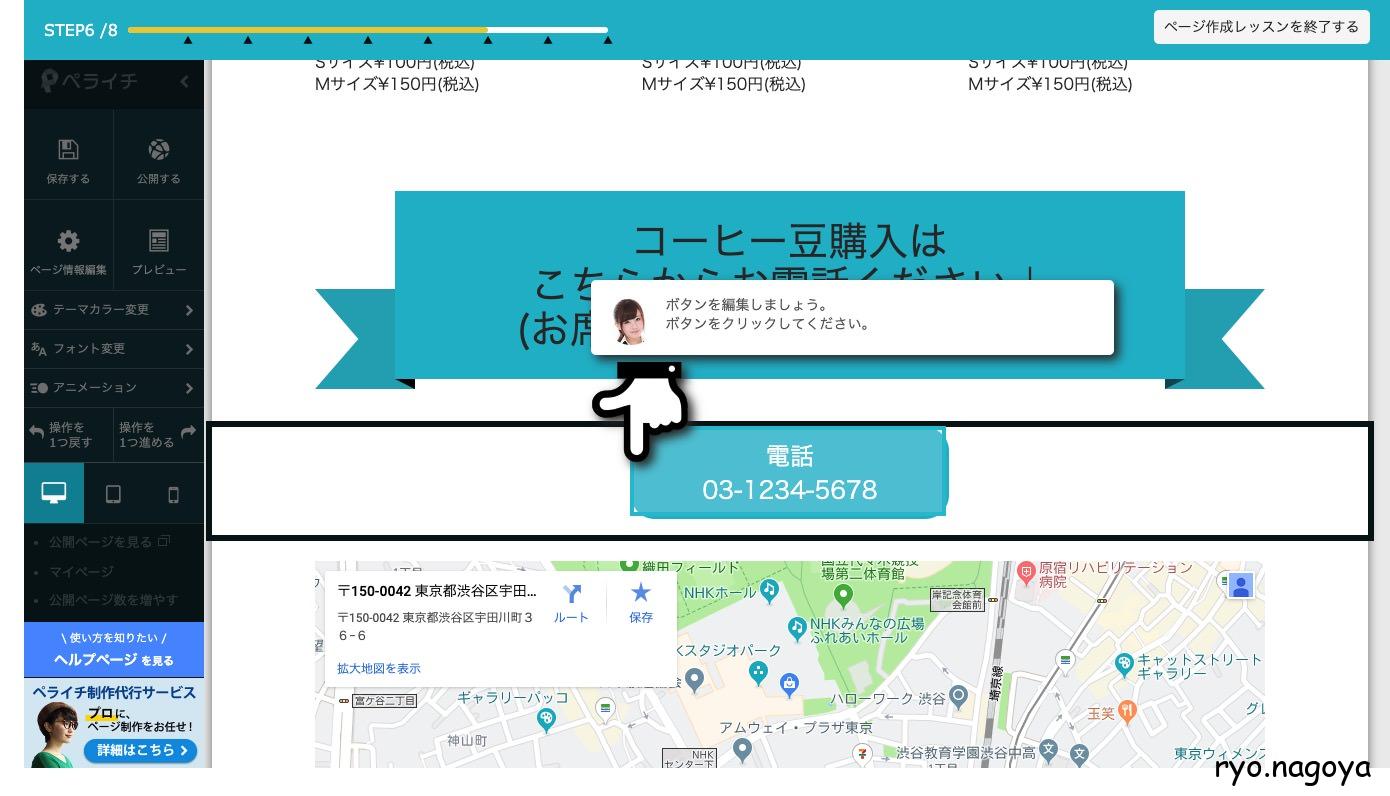
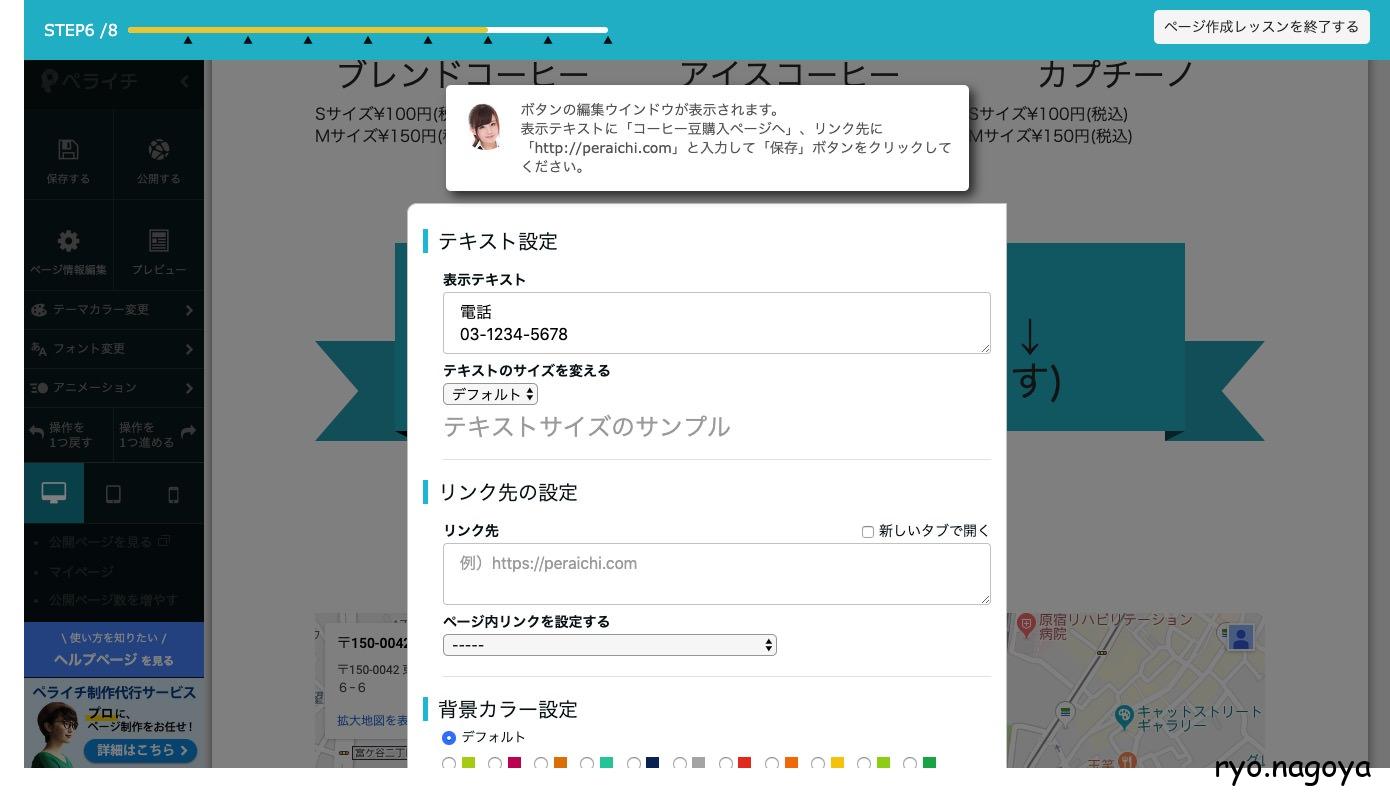
電話のところのボタンを編集

編集画面

あ! リンク先などできるということは、
HTMLの<a href=”tel:”>はできるのかな
できないのかな まだ不透明ですみません。
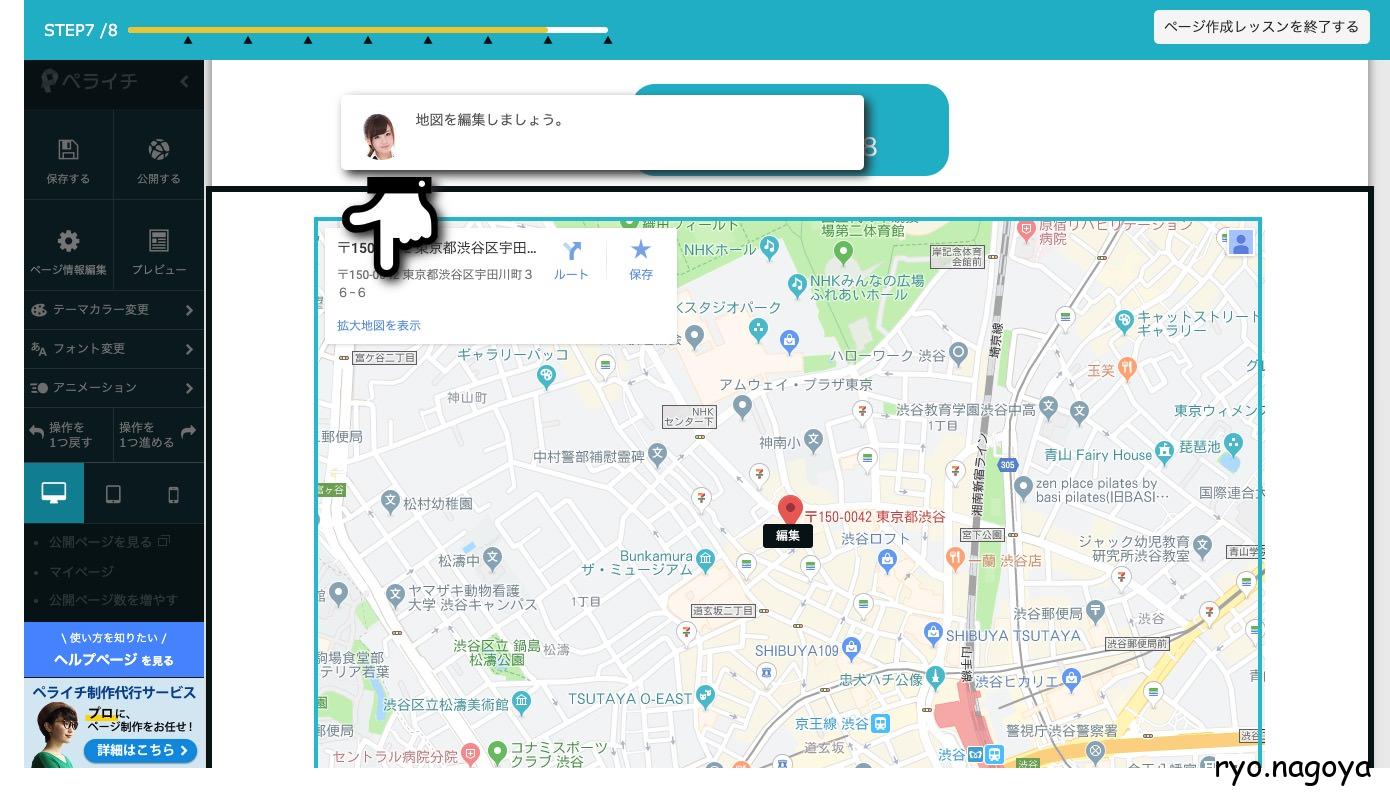
次はいよいよ地図

何と地図もすでに設置されてあるため簡単な予感
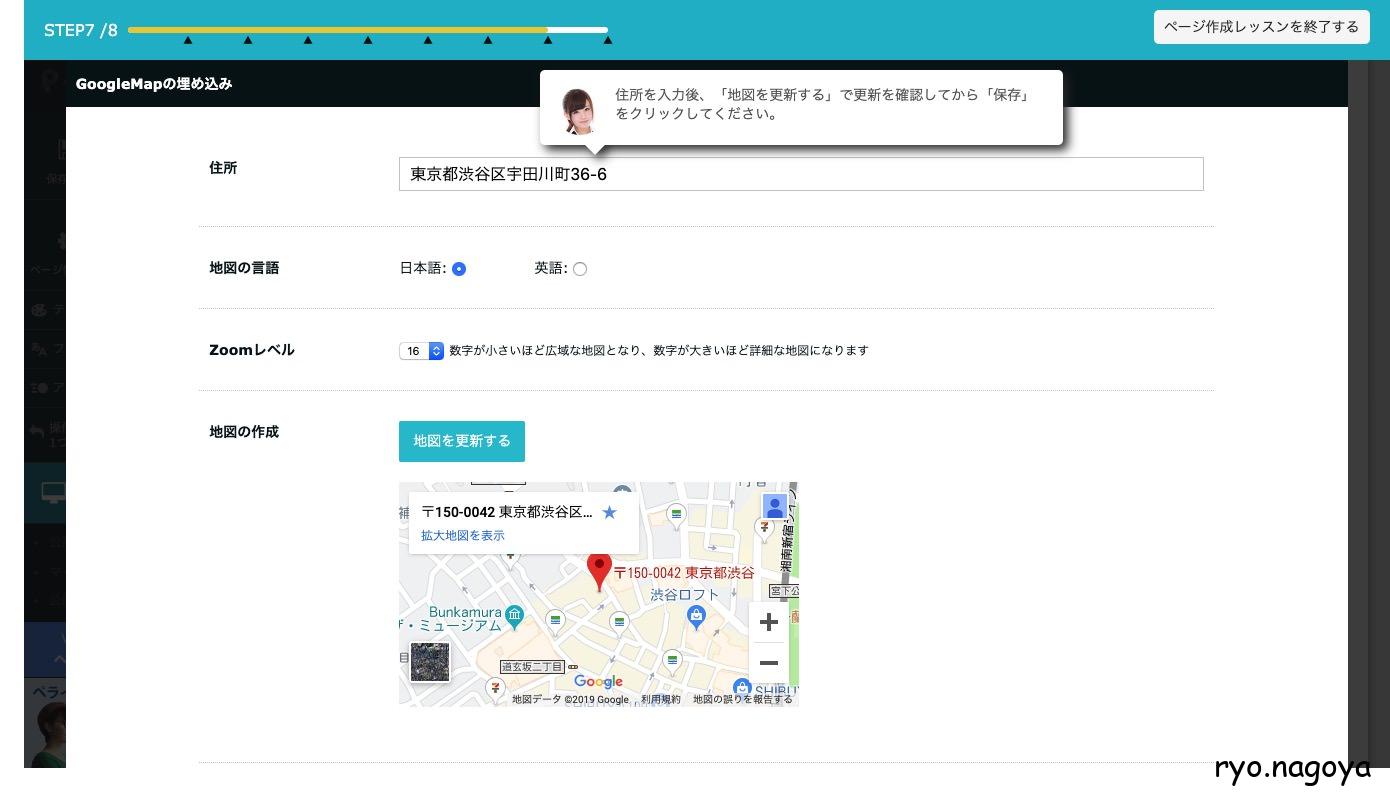
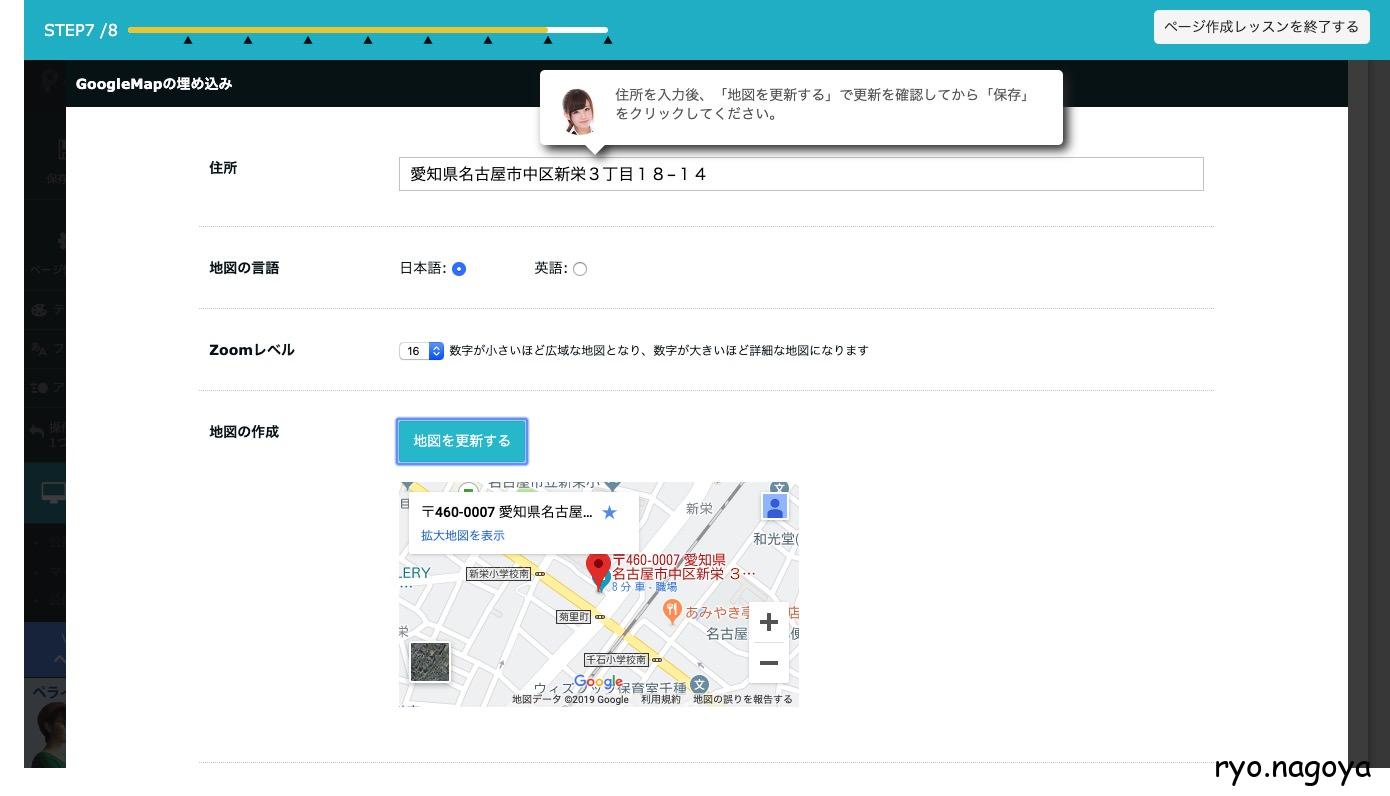
地図の編集

何と、住所、地図の言語、Zoomレベルがあり、
これを入力するだけで地図が埋め込まれている状態になってます。

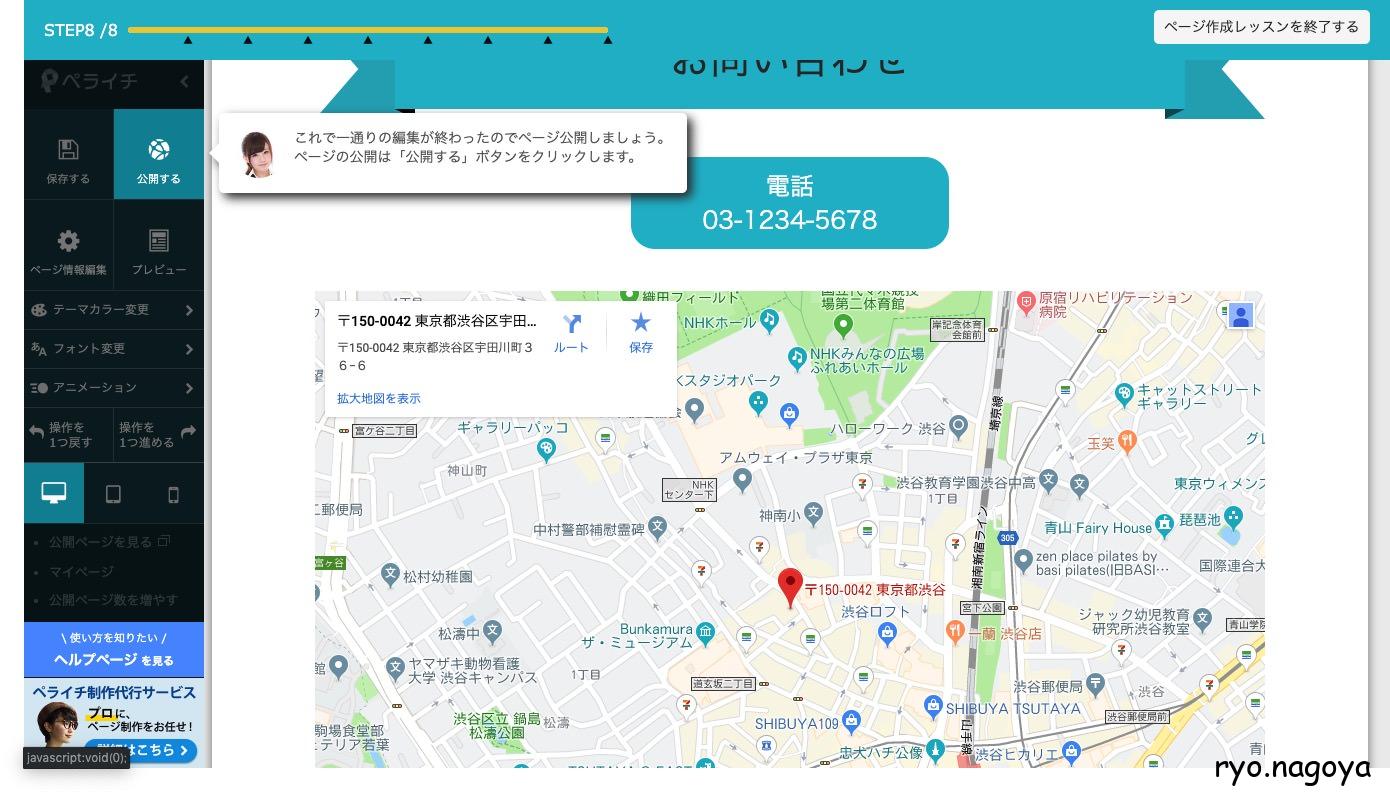
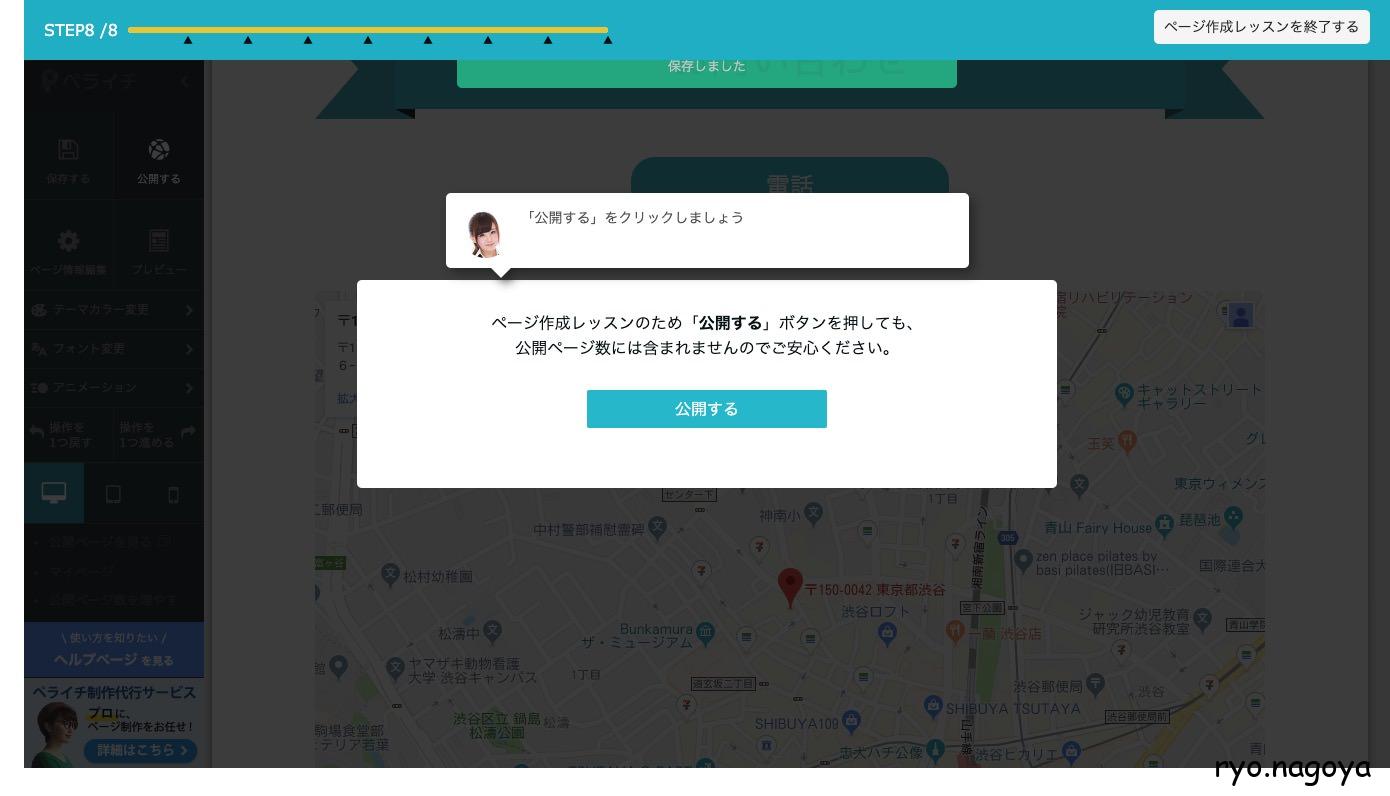
あとは公開するだけ

保存ボタンの右に公開ボタンがあってわかりやすいです。

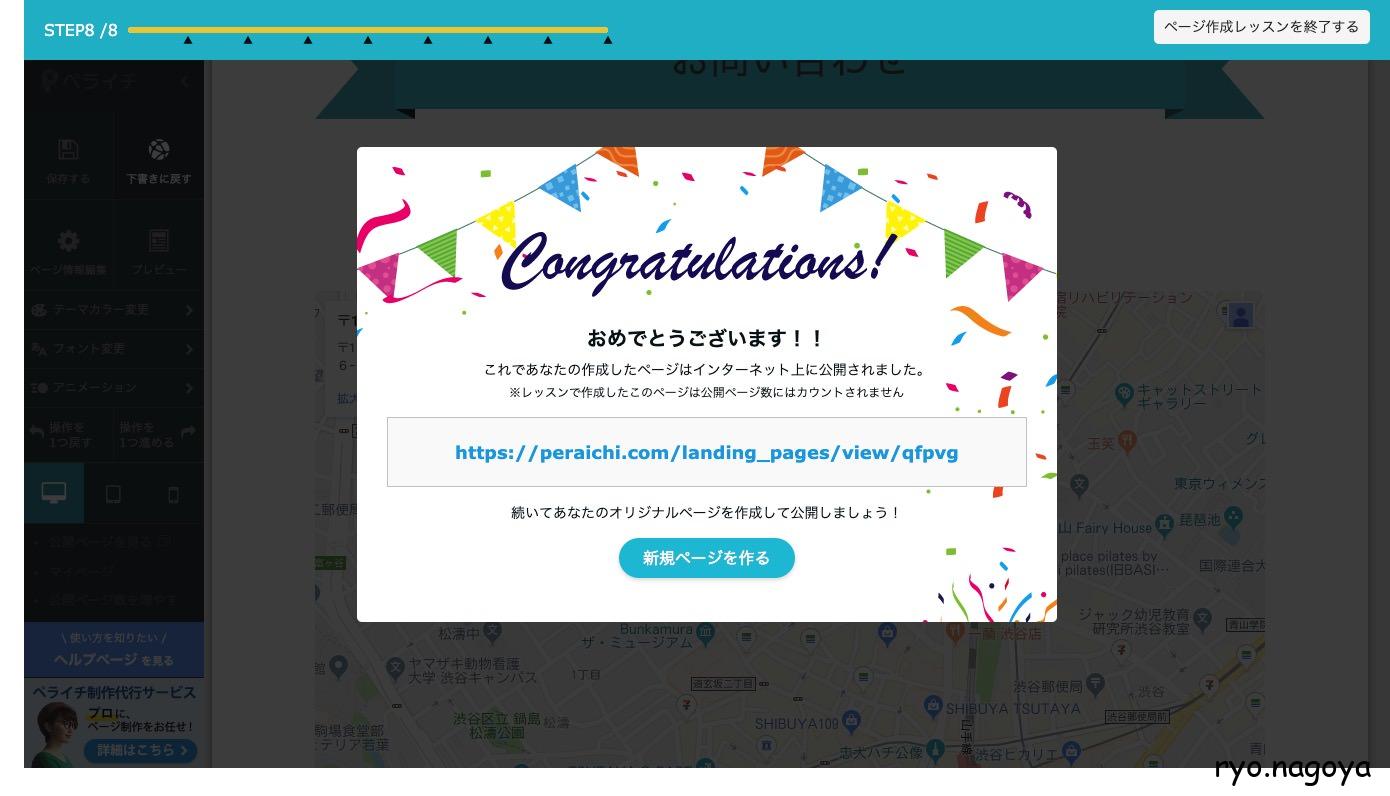
公開完了!

こちらで完成したものが見られるようです。
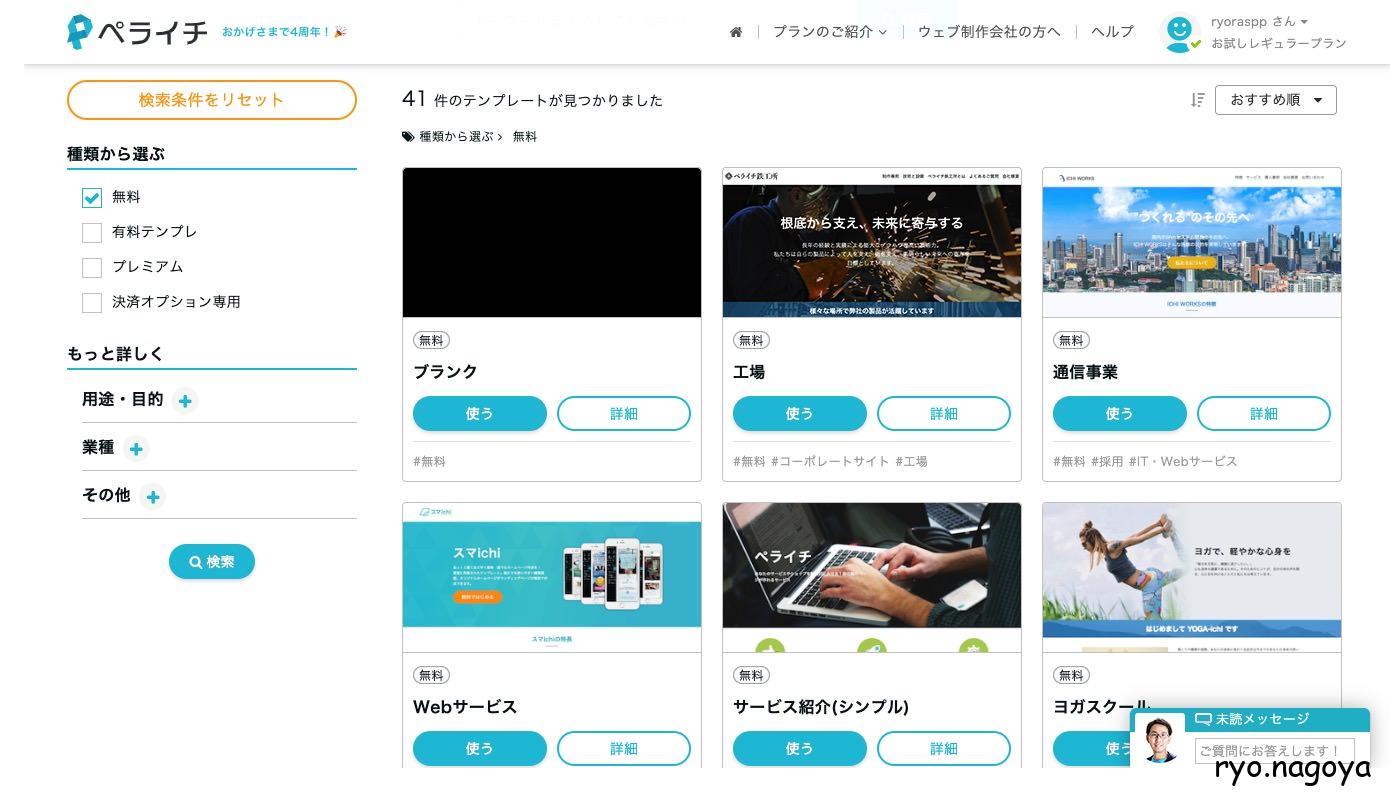
色々な初期からあるテンプレートを見てみる
無料

無料はとにかくが数が多く
41件もあります!
目的や業種で探せば一気にいいテンプレートから作成をはじめられそうです。
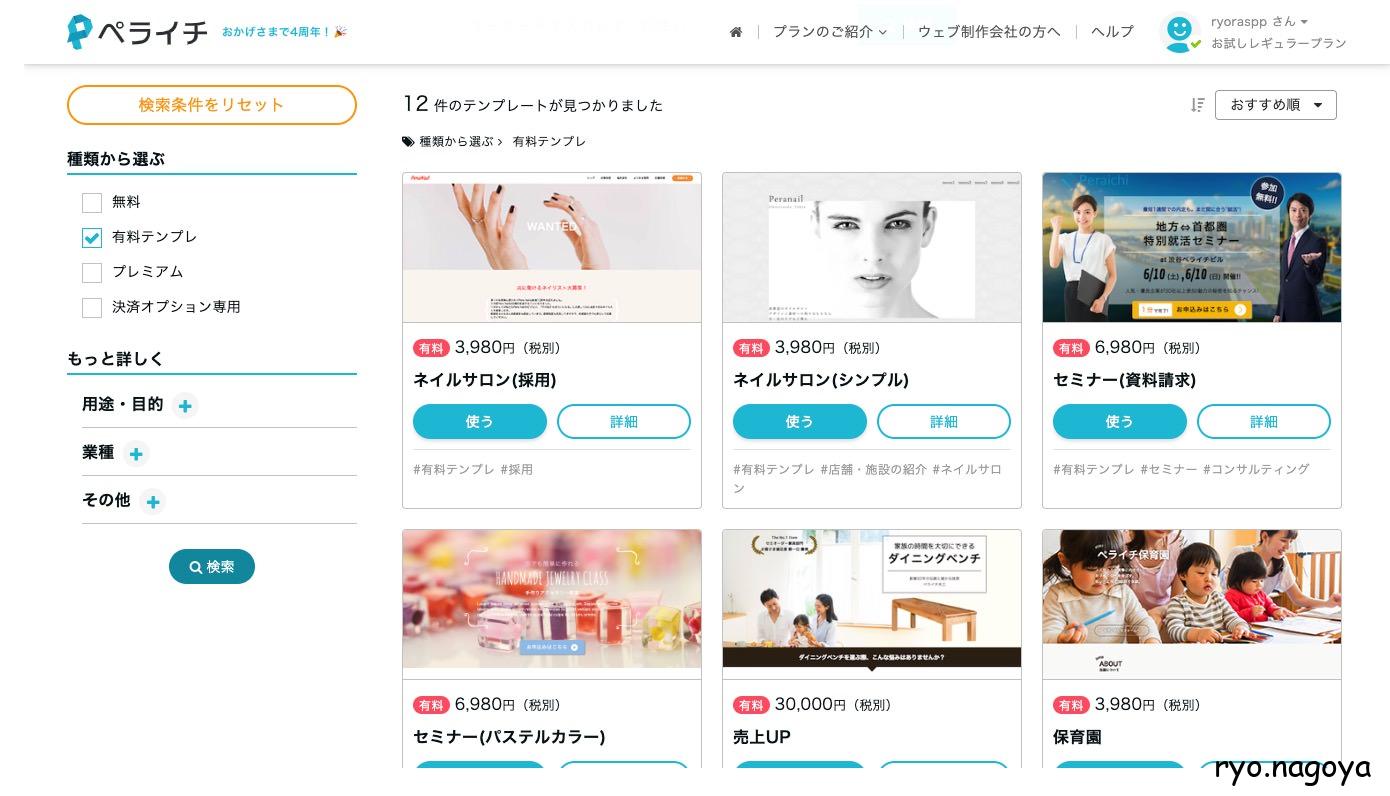
有料テンプレ

たったこれだけの費用で一流の人が作った雛形を使えるのはすごいです!
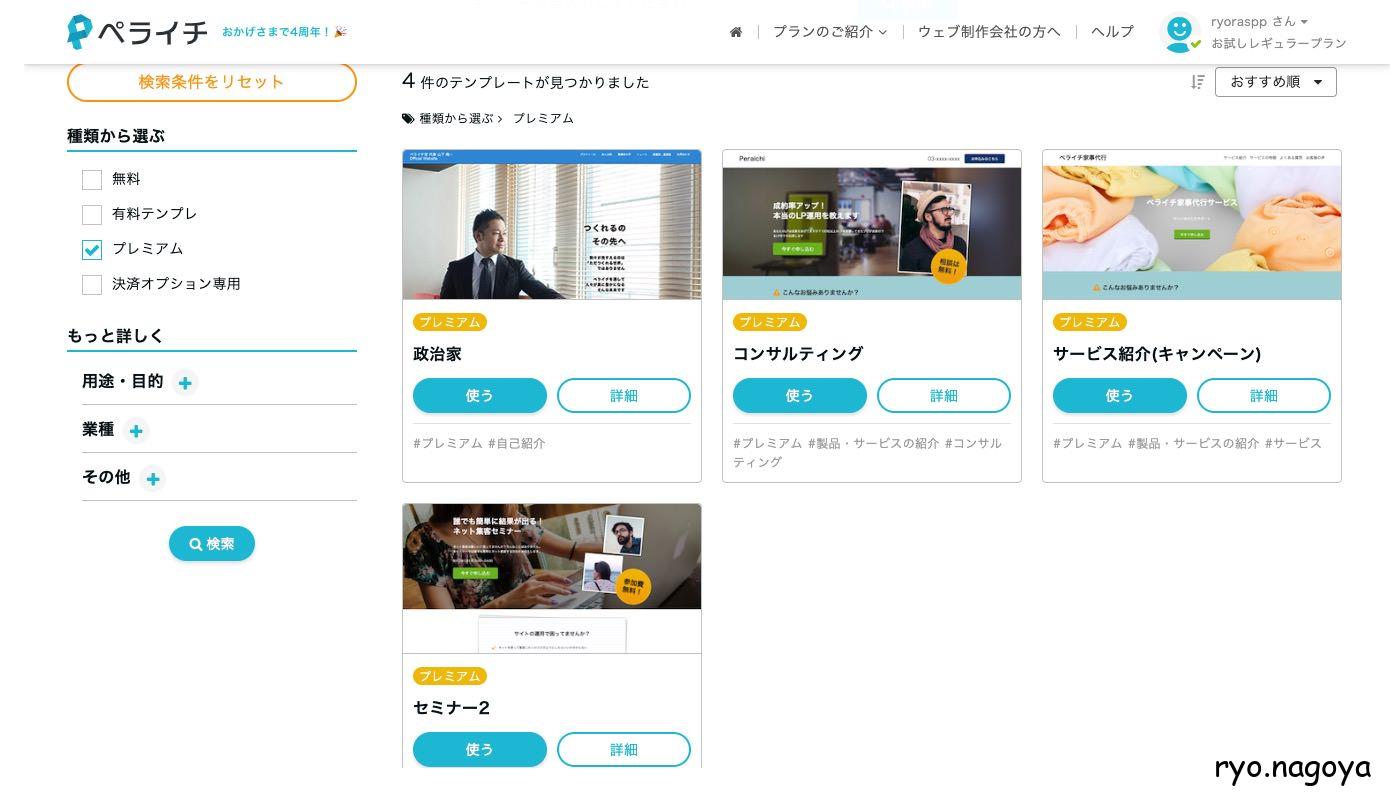
プレミアム

プレミアムはもう高級サイトですね
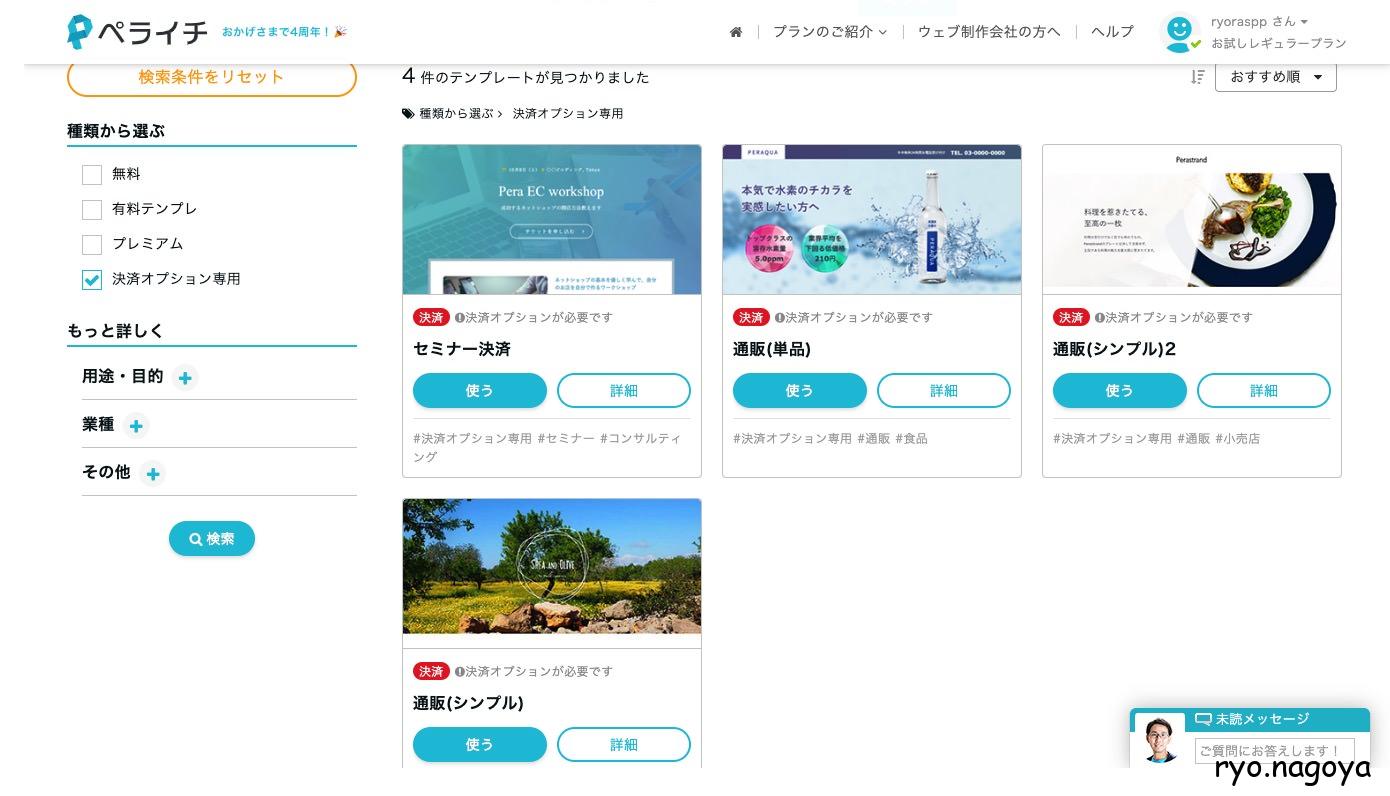
決済オプション専用

なんと決済もできるのでグッズを売りたい人にもぴったりですね。
またもっと詳しい使い方の動画もあるのがすごい!
https://peraichi.com/pages/tutorial
ペライチでできること
- 写真・動画の挿入
- 多様なブロックの追加
- パーツの編集
- 自動保存機能
- 独自ドメインの使用(有料プラン・他社のドメイン会社から取得)
ペライチのここがすごい
- 1ページのホームページ作成はこれで十分
- 無料で、誰でも、簡単にホームページが作成できるサービス
- 選んだテンプレートの画像や文字を変えるだけ(ブランクのテンプレートもある)
- イベントページ、ランディングページに最適
- Webデザイナーではなく事業主やWeb担当の専門的なスキルを持たない方でも手軽に作れる
- ホスティング費用がいらない
- 運用が楽
- 国産のサービスのため、提供しているテンプレートは日本人のビジネスや店舗向けに作られており、慣れていなくても編集が簡単で実際のホームページとしてすぐに使えるテンプレートが多い
- SEO(検索エンジン最適化)ページタイトル、ディスクリプション、カスタムURL機能が利用可能
- Google Analyticsを設置する事ができる
- 日本語サポートを受ける事ができる
- Mobe8.netやアフィリエイトBなどのアフェリエイトサービスとの提携を行っており、アフェリエイトサイトとしての活用も推奨されてる
- レギュラープラン・ビジネスプランであれば、HTMLコードの埋め込みを行うことでアフェリエイト用として利用できる
- 「レギュラープラン」以上だと「HTML/CSS/JS埋め込み」の機能が使える
最後に
Webサイトを作ると思ったら、サーバー代やマークアップなどいるものだと思ってましたが、ペライチならそこがクリアしてくれる
WordPress は React が入り、ブロックエディターになりましたが、しかしそこで問題なのはサーバー代に加え、ブログ機能はいらない人は、もうペライチで十分ですね。
また、独自ドメインにする前は、「https://peraichi.com/landing・・・」となってますが、ひょっとすると独自ドメインよりもペライチのドメインの方がドメインの評価が高くなると思われます。SEOを気にする人にもいいと思います。
今までに、WordPress で作ったサイトの中で簡単なものが二つありますが、こちらはペライチで作っておけばよかったと思いました。
以上僕から見た「ペライチ」でした!
興味のないそこのあなた!ぜひチュートリアルから触ってみてください!
心が躍りますよ。
参考サイト
参考サイト
https://yumiinc.net/2019/01/27/peraichiseo/(https://yumiinc.net/2019/01/27/peraichiseo/
投稿者プロフィール

-
26歳 統合失調症の回復期の認知機能障害やうつ症状などに悩んでいるが、克服して、勉強や仕事ができる頃の脳に戻したい。
愛知産業大学短期大学通信教育学部国際コミュニケーション学科卒業(英語)
2016年セブ島へ1ヶ月語学留学してきた。
WordPress/PHP/HTML/CSS/React を習得中
英語とプラグインやテーマを開発できる人になるよう日々研鑽
ジャズトランペットとガジェット関連が好きです。
[ 最近のWordPressコミュニティでの活動 ]
contents.nagoya 2019 オープンセッションスピーカー
WordCamp Haneda 2019 – START!セッションスピーカー
Aichi WordPress Meetup #9「WordPress用のレンタルサーバーの選び方 /Emmetツールの実演」
WordBench Nagoya 6月度 (初心者向け)「PHP入門からテーマ作成さらにWordPressを使う上で知っておくと幸せになることまでとことん知ろう!
Aichi WordPress Meetup #5「カスタムブロックを活用してみよう!」
2017 WordFesNagoya 実行委員 Webサイト制作チーム & セッションスピーカー
2016 WordFesNagoya 実行委員 Webサイト制作チーム & セッションスピーカー
TOEIC
2016年03月13日 LR 235 (Listening 180 Reading 55)
2018年04月08日 LR 300 (Listening 180 Reading 120)
最新の投稿
 web2024年4月22日WordPress Playground を日本語版WordPressではじめる方法があったからメモ!
web2024年4月22日WordPress Playground を日本語版WordPressではじめる方法があったからメモ! 考え事2024年3月14日「メンタルヘルス・マネジメント検定試験 III種 セルフケアコース 非公式テキスト たくさんの資料から深く知識を得て合格しよう!」の参考リンク集
考え事2024年3月14日「メンタルヘルス・マネジメント検定試験 III種 セルフケアコース 非公式テキスト たくさんの資料から深く知識を得て合格しよう!」の参考リンク集 トランペット2023年12月21日[朝ドラ]連続テレビ小説「ブギウギ」一井さんのトランペット 使用楽器は?
トランペット2023年12月21日[朝ドラ]連続テレビ小説「ブギウギ」一井さんのトランペット 使用楽器は? Mac2023年12月21日MacBook で、sudo pmset -a disablesleep 1 やったら途中でロックされて Time Machine が止まるので設定を見直したらできた
Mac2023年12月21日MacBook で、sudo pmset -a disablesleep 1 やったら途中でロックされて Time Machine が止まるので設定を見直したらできた