こんにちは。@ryorasppです。
目次
今日は、WordBench Nagoya 1月度に参加させていただいております。
【WordBench Nagoya 1月度】jQueryで動かしてみよう! & WordPressに組み込んでみよう! – WordBench Nagoya | Doorkeeper 
jQueryで動かしてみよう! & WordPressに組み込んでみよう!
みなさんがjQueryを使えるようになりたい! というときのひとつにアニメーションを使った動きをつけたいという要望があると思います。
今回はjQueryのアニメーションをちょっと学びつつ、jQueryをWordPressに導入するときの注意点をワークショップ形式で学ぶことができればと思います。内容
※変更の可能性もございますのでご注意ください。
1.jQueryを静的サイトに導入しよう
2.jQueryを使って静的サイトで動かしてみよう
3.WordPressでjQueryを動かすときの注意点
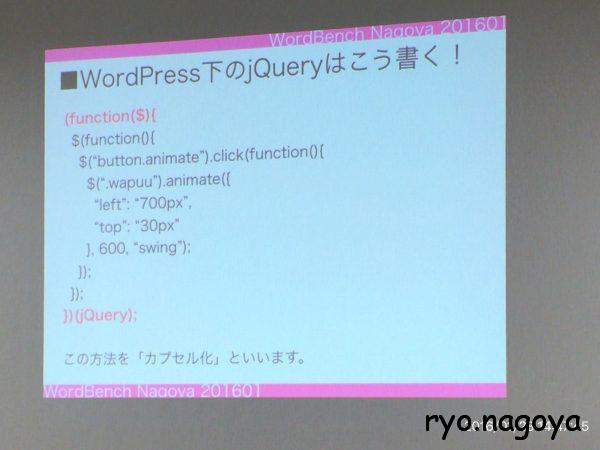
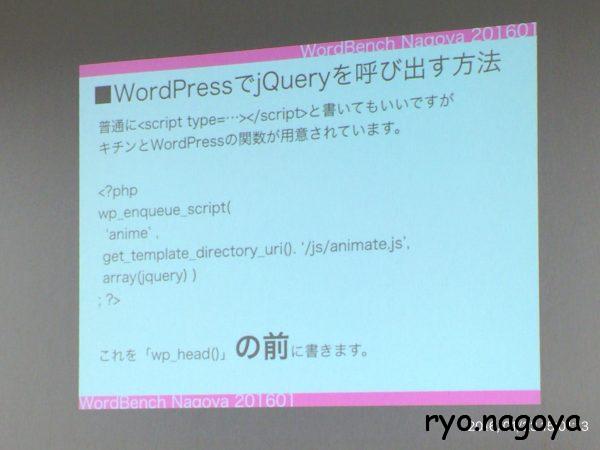
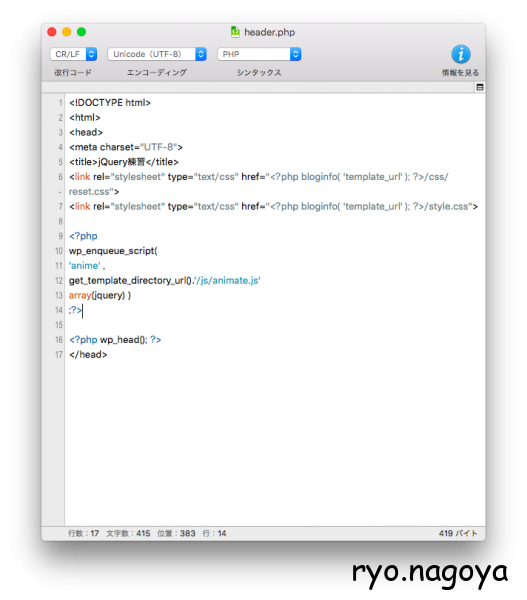
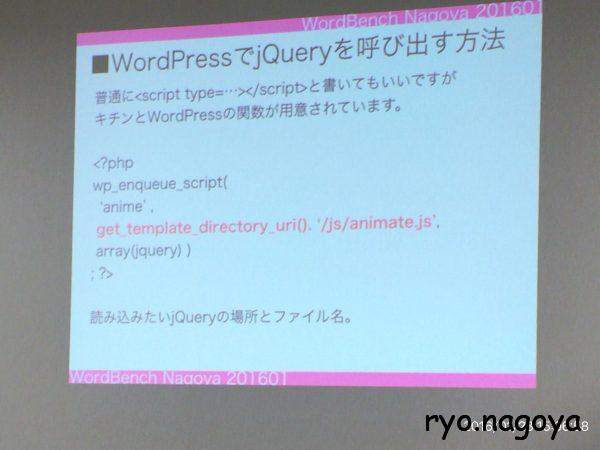
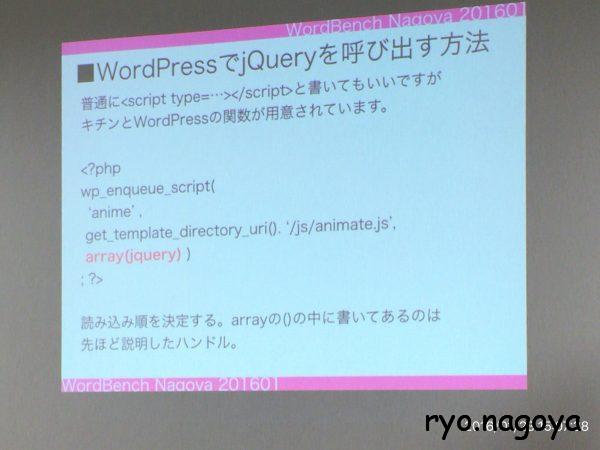
4.WordPress上でjQueryを呼び出す方法
ということで、今回の内容は「jQuery」らしいです。
MAMPをインストールして準備
今回はサーバーのご用意がないので、XAMPP・MAMPのインストールをできるだけお願いいたします。
ということですので、事前にMAMPを入れてテスト用のWordPressをインストールします。
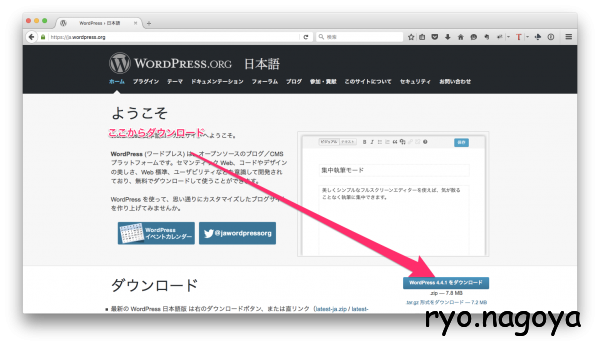
MAMPをダウンロード
ダウンロードにはおよそ37分かかります。
前もって準備しておくのが一番ですね。

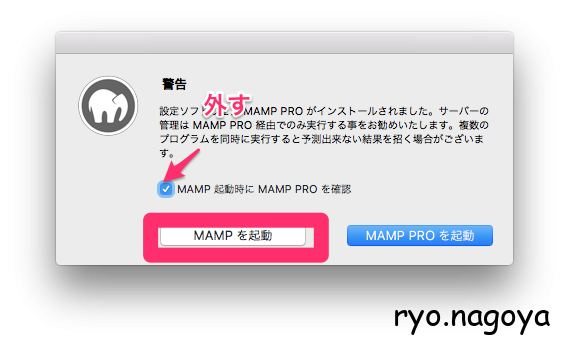
MAMPのインストール画面
MAMP PROを確認のチェックを外して、MAMPを起動をクリック!

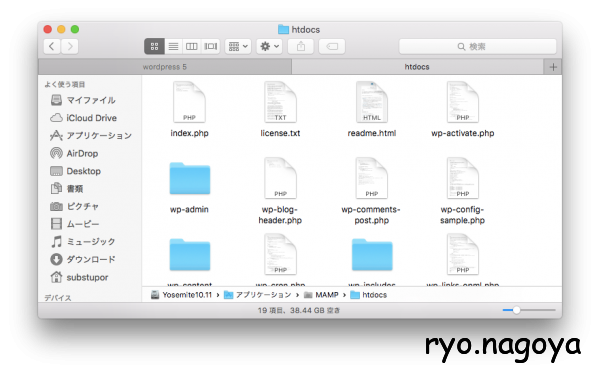
MAMP上にWordPressを設置
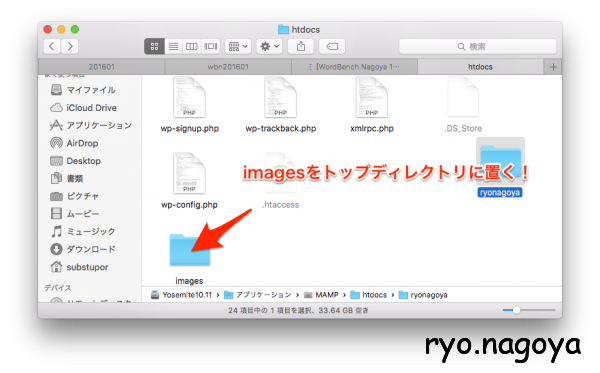
htdocsの中にダウンロードしたWordPressを入れます。
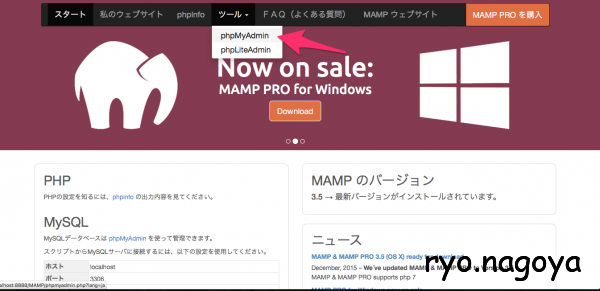
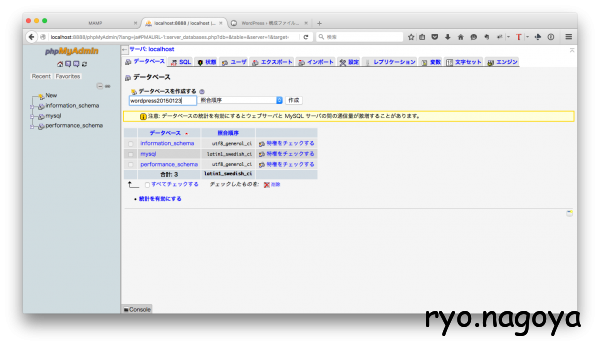
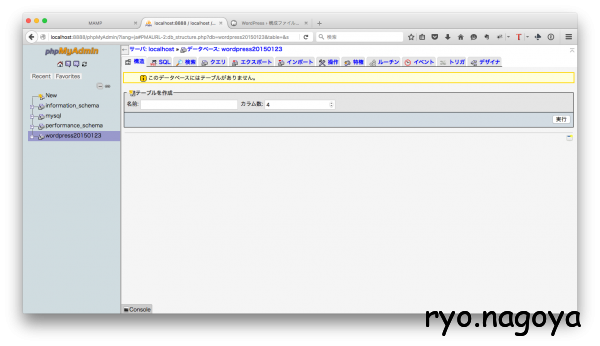
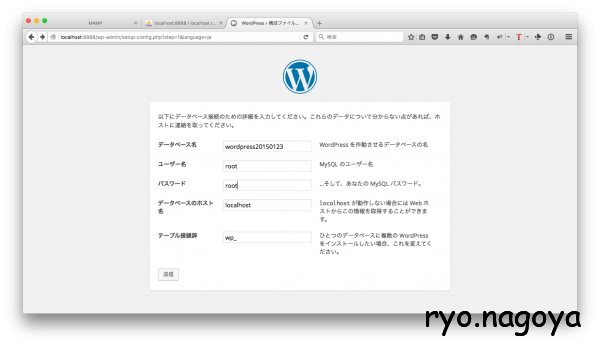
MAMPのphpMyadminからデータベースを追加
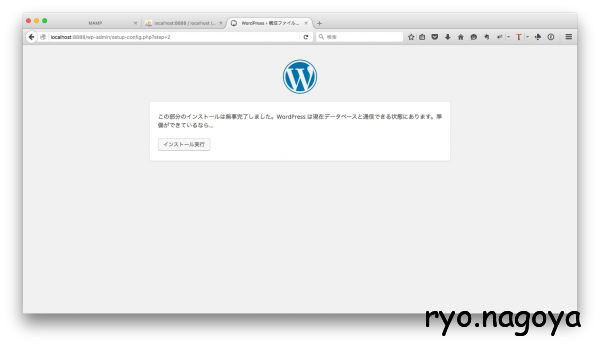
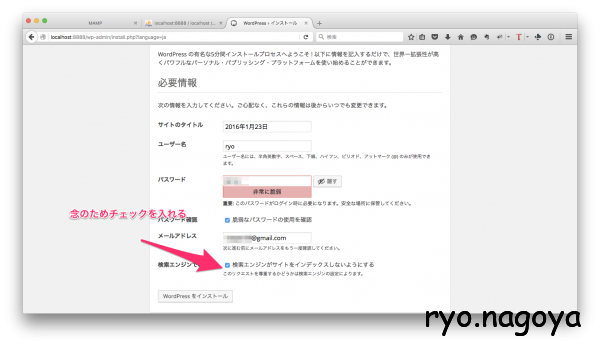
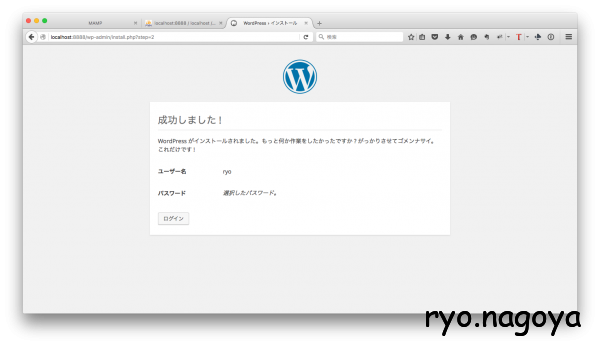
WordPressをインストール
準備完了!
参加模様
初めに以下のファイルをダウンロード
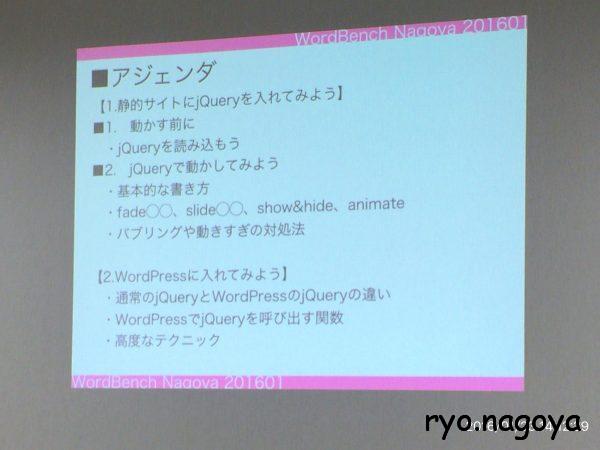
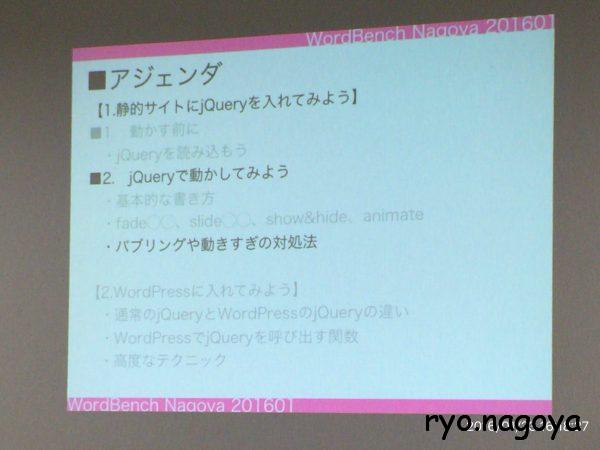
アジェンダ
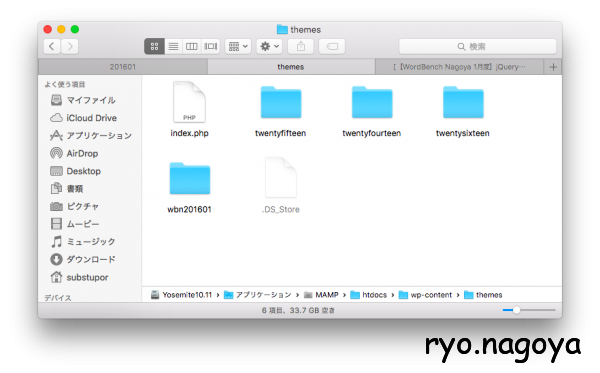
配布されてるZIPはテーマファイルなので、先ほどのMAMPのWordPressのテーマに入れる
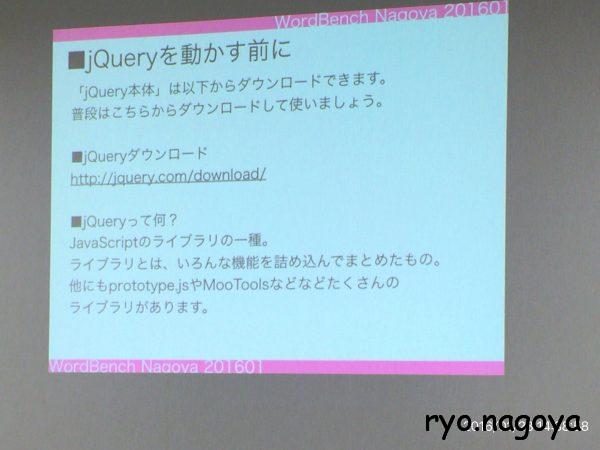
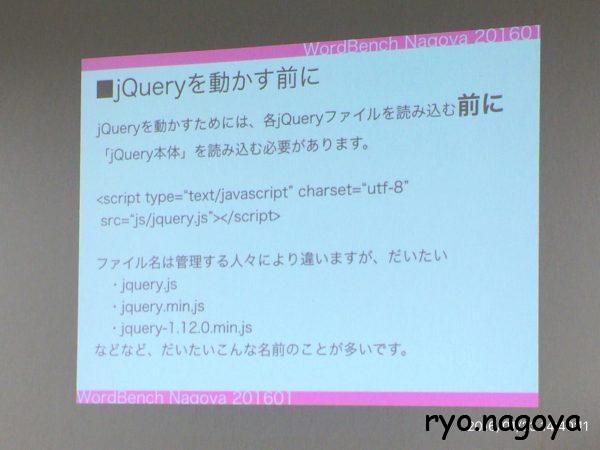
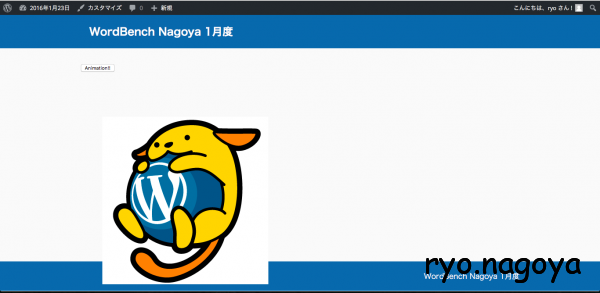
jQueryを動かす前に
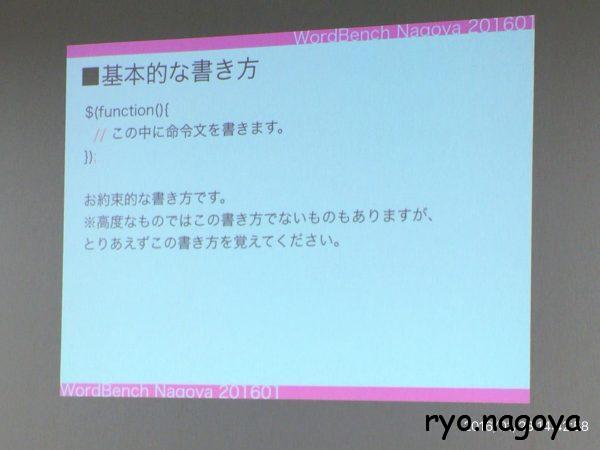
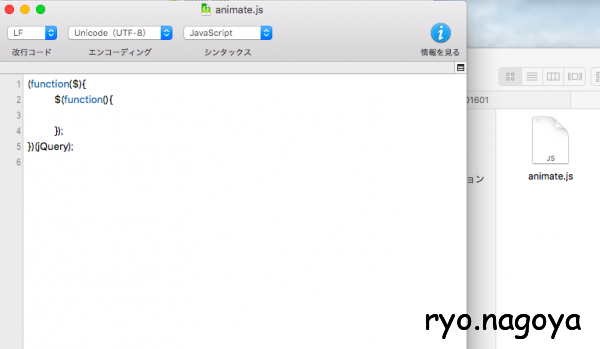
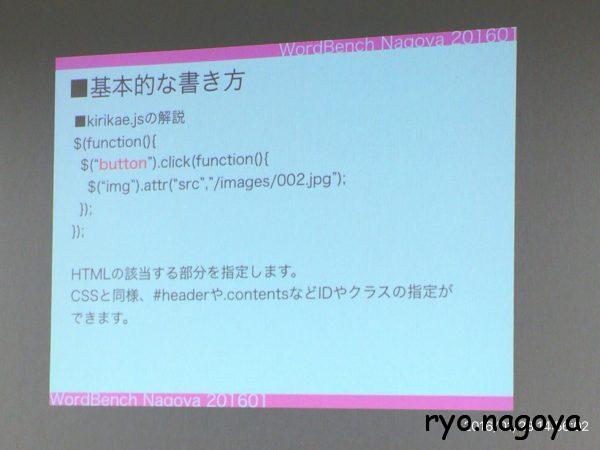
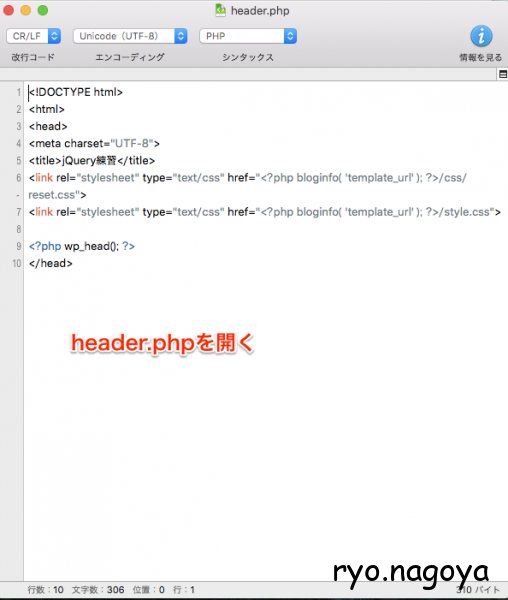
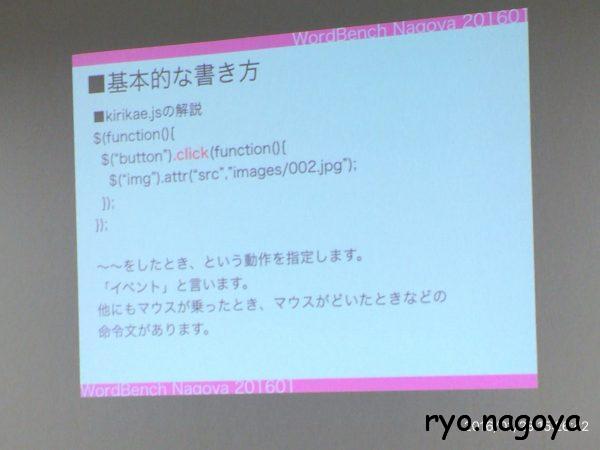
基本的な書き方
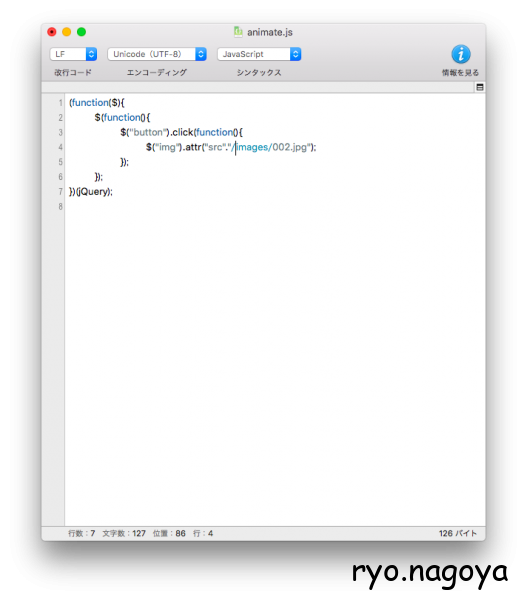
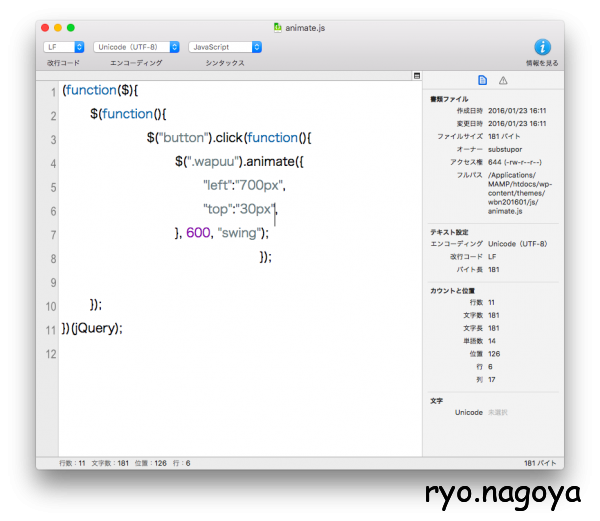
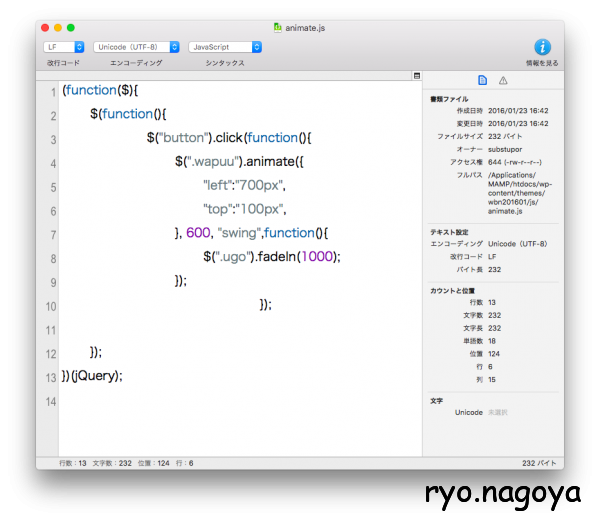
テーマのanimate.jsを編集する
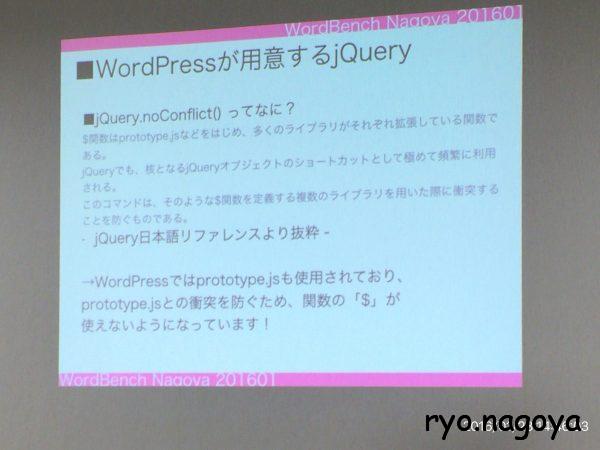
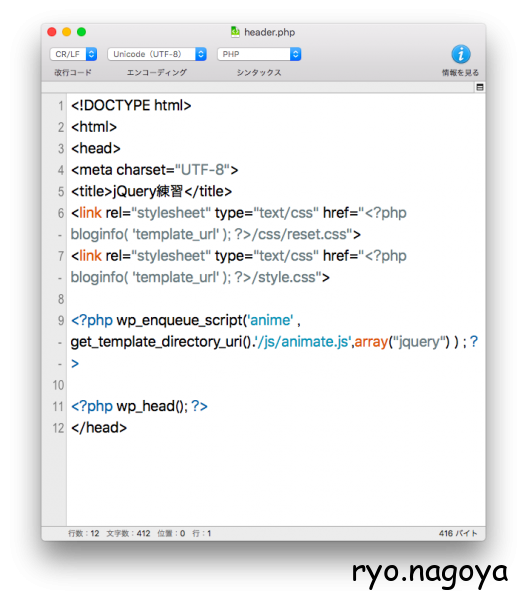
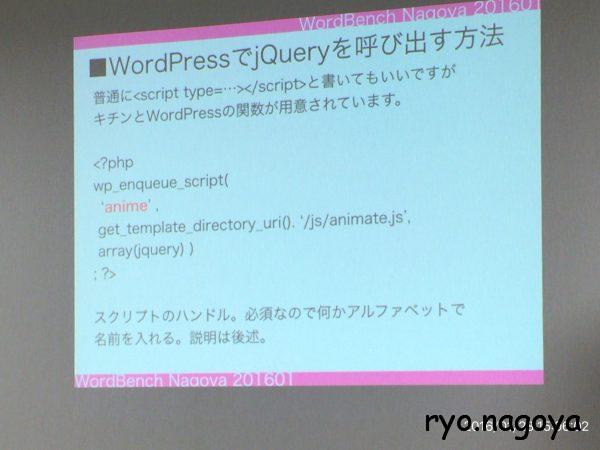
WordPressが用意するjQuery
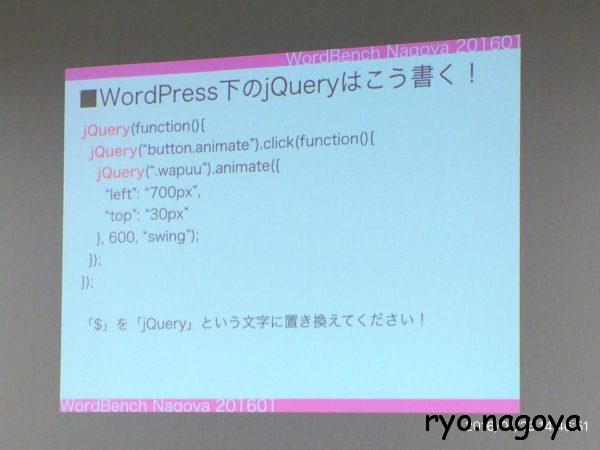
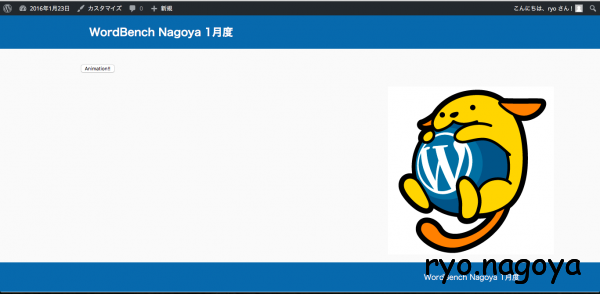
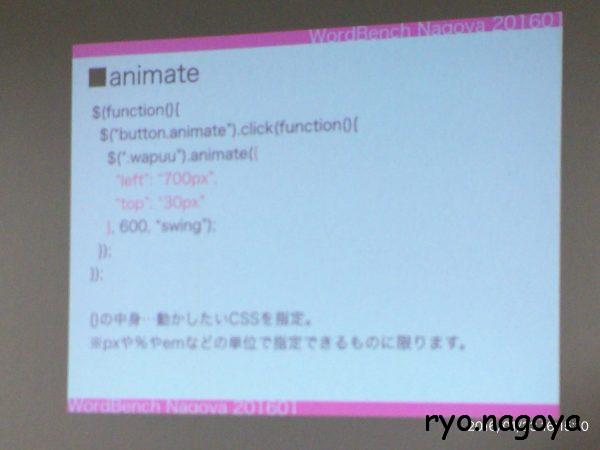
今回のコードの解説
以上で基本的な書き方終了で、ここから休憩です。
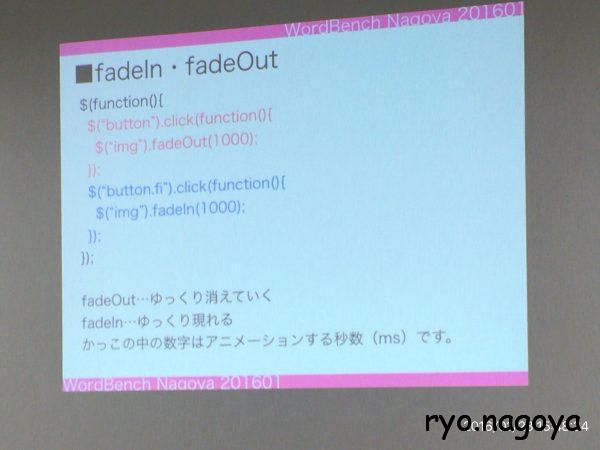
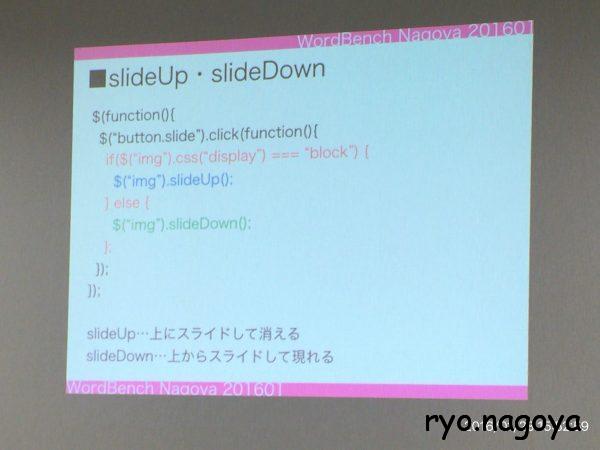
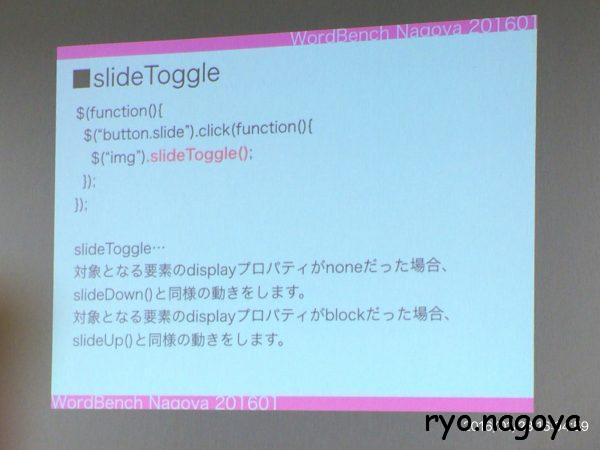
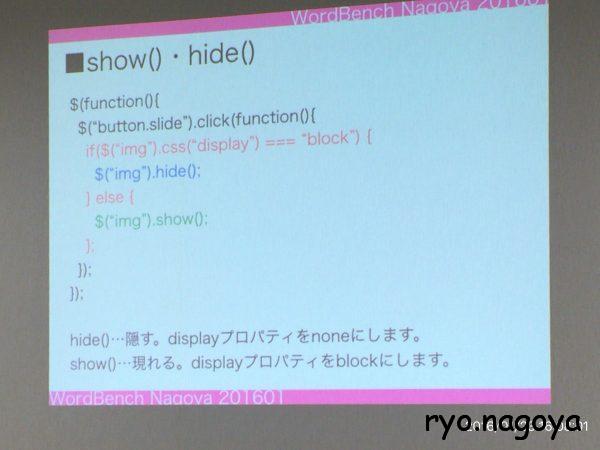
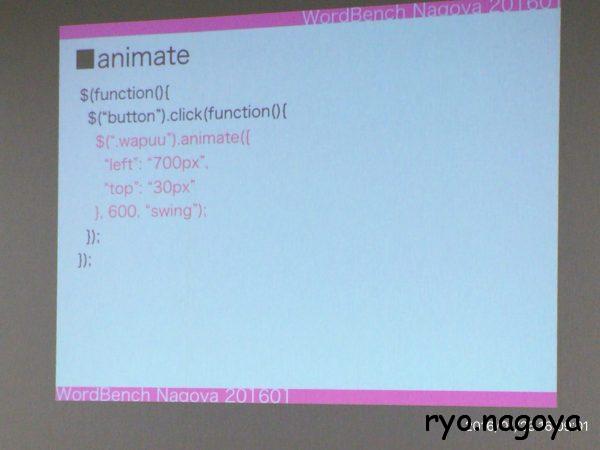
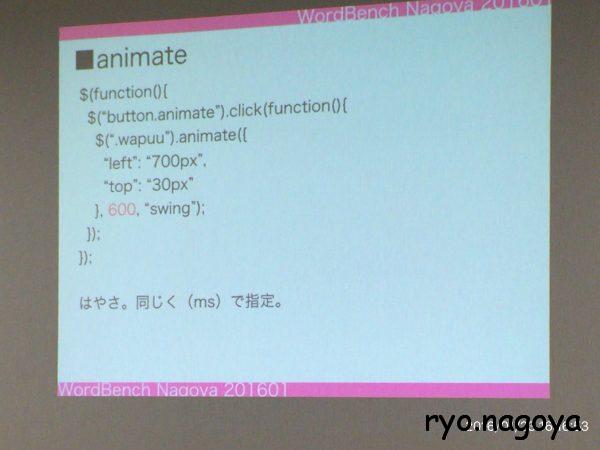
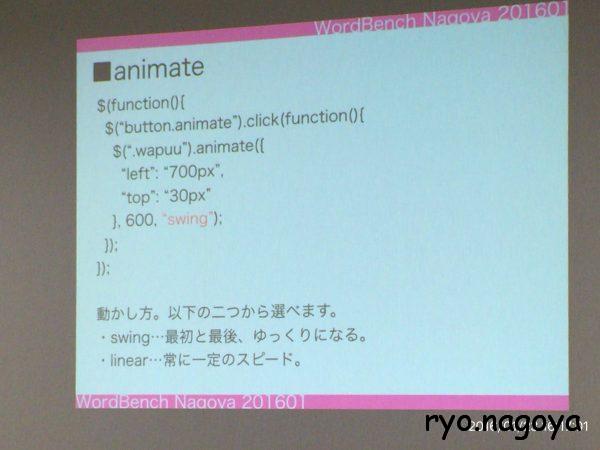
fade◯◯、slide◯◯、show&hide、animete
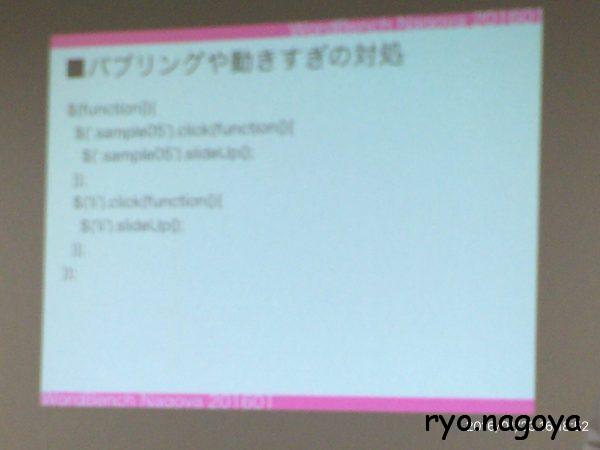
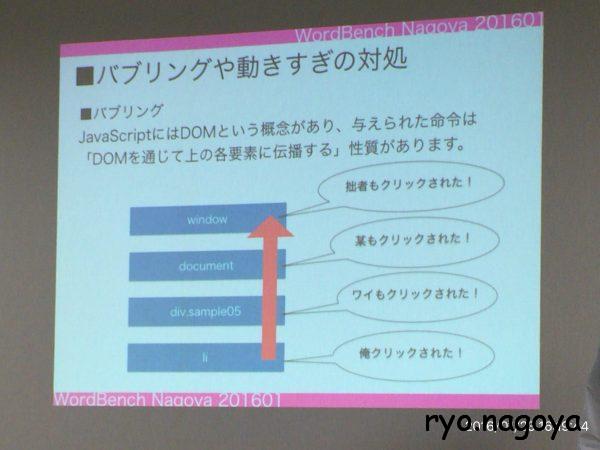
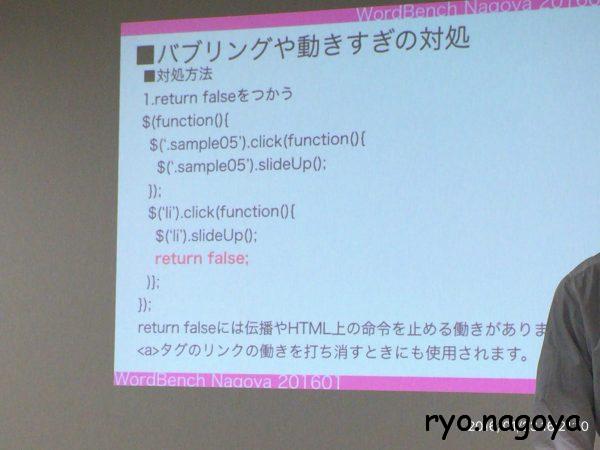
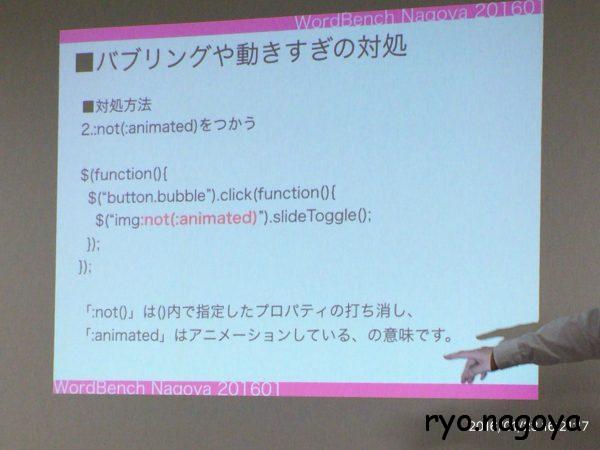
バブリングや動きすぎの対処法
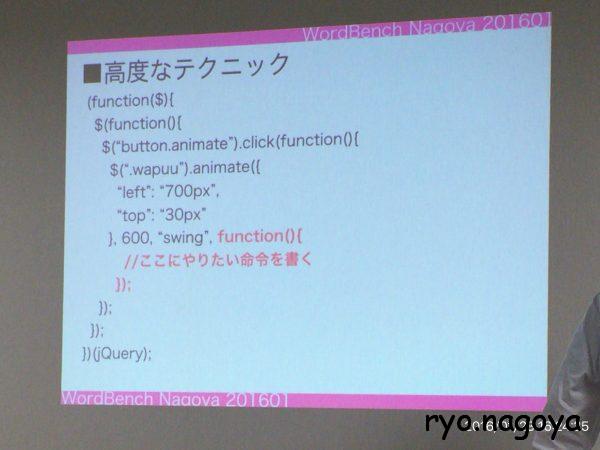
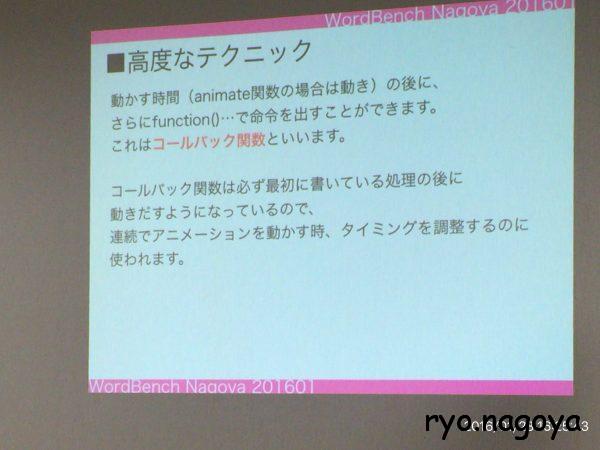
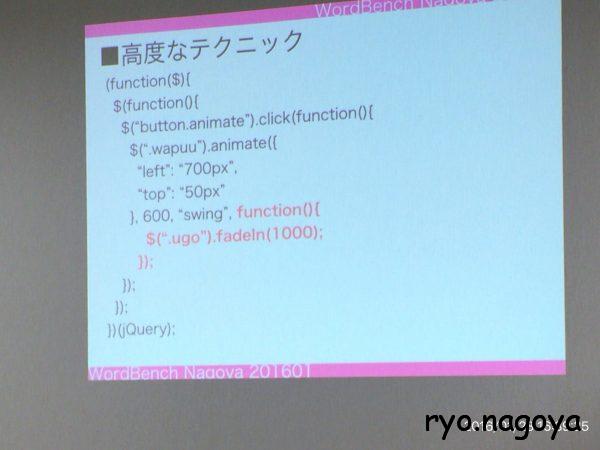
高度なテクニック
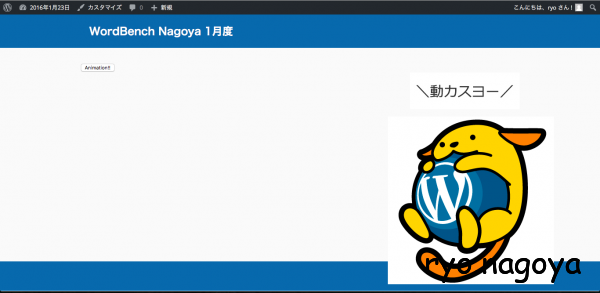
こちらをやってみると、重なってしまったので、修正
最後に
jQueryはJavaScriptを拡張してくれるもの、簡単にJavaScript をかけるようにしてくれるもの、というイメージがありましたが、
いざ自分が使おうとすると、難しそうだからまた今度と、
ずっと使ってこなかったです。
テーマカスタマイズにjQuery使ってカスタマイズした!と言えるようになりたいなあとは思ってました。
さて、今回、jQueryを書いてみて、前よりかは座敷が低くなったようで、家に帰ってから、もっとjQueryで何ができるのか知りたい! そう思うようになりました。
そのことに感謝です。
それでは次のWordBench Nagoyaはデザインのことを学べるらしく、そちらも楽しみです。
予定が空いていたら参加します!
それでは、今回はjQueryを使う機会が出来て本当に良かったです!!
投稿者プロフィール

-
26歳 統合失調症の回復期の認知機能障害やうつ症状などに悩んでいるが、克服して、勉強や仕事ができる頃の脳に戻したい。
愛知産業大学短期大学通信教育学部国際コミュニケーション学科卒業(英語)
2016年セブ島へ1ヶ月語学留学してきた。
WordPress/PHP/HTML/CSS/React を習得中
英語とプラグインやテーマを開発できる人になるよう日々研鑽
ジャズトランペットとガジェット関連が好きです。
[ 最近のWordPressコミュニティでの活動 ]
contents.nagoya 2019 オープンセッションスピーカー
WordCamp Haneda 2019 – START!セッションスピーカー
Aichi WordPress Meetup #9「WordPress用のレンタルサーバーの選び方 /Emmetツールの実演」
WordBench Nagoya 6月度 (初心者向け)「PHP入門からテーマ作成さらにWordPressを使う上で知っておくと幸せになることまでとことん知ろう!
Aichi WordPress Meetup #5「カスタムブロックを活用してみよう!」
2017 WordFesNagoya 実行委員 Webサイト制作チーム & セッションスピーカー
2016 WordFesNagoya 実行委員 Webサイト制作チーム & セッションスピーカー
TOEIC
2016年03月13日 LR 235 (Listening 180 Reading 55)
2018年04月08日 LR 300 (Listening 180 Reading 120)
最新の投稿
 web2024年4月22日WordPress Playground を日本語版WordPressではじめる方法があったからメモ!
web2024年4月22日WordPress Playground を日本語版WordPressではじめる方法があったからメモ! 考え事2024年3月14日「メンタルヘルス・マネジメント検定試験 III種 セルフケアコース 非公式テキスト たくさんの資料から深く知識を得て合格しよう!」の参考リンク集
考え事2024年3月14日「メンタルヘルス・マネジメント検定試験 III種 セルフケアコース 非公式テキスト たくさんの資料から深く知識を得て合格しよう!」の参考リンク集 トランペット2023年12月21日[朝ドラ]連続テレビ小説「ブギウギ」一井さんのトランペット 使用楽器は?
トランペット2023年12月21日[朝ドラ]連続テレビ小説「ブギウギ」一井さんのトランペット 使用楽器は? Mac2023年12月21日MacBook で、sudo pmset -a disablesleep 1 やったら途中でロックされて Time Machine が止まるので設定を見直したらできた
Mac2023年12月21日MacBook で、sudo pmset -a disablesleep 1 やったら途中でロックされて Time Machine が止まるので設定を見直したらできた