こんにちは!@ryorasppです。
今深刻な問題に直面しています・・・
なんとその問題はこちら。
目次
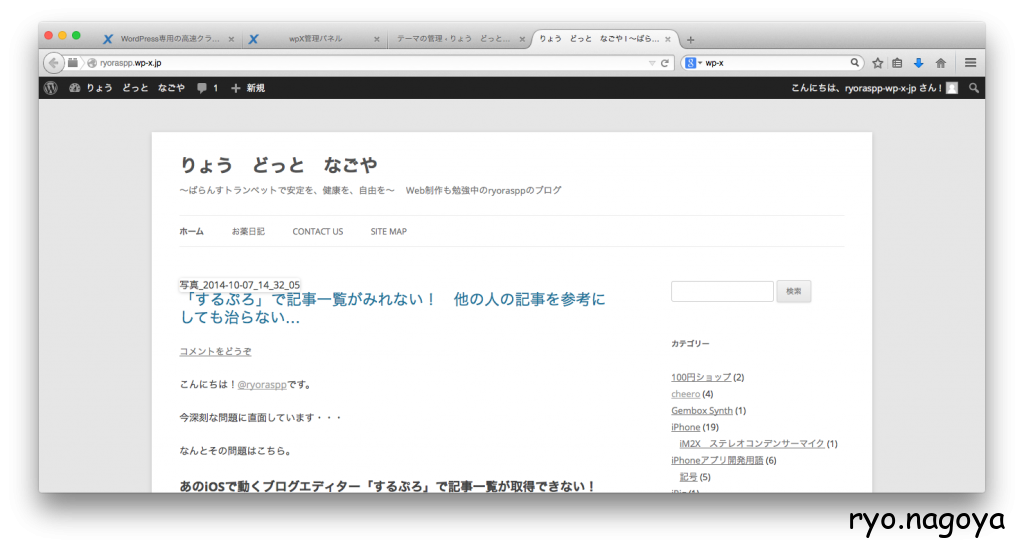
あのiOSで動くブログエディター「するぷろ」で記事一覧が取得できない!
これが起こった時、えええええええええええええええええええええええええっとなりました。
なんで、えええええええっか、
こちらをご覧ください。
その状況を録画しYoutubeに投稿してみました。
どうでしょうか。
これは深刻な問題です!
なぜかというと、新規投稿はできても、書いてる途中のものや以前の記事を編集できないんです!
自分は何時間もかけてやるため、ところどころ保存したいんです。下書きにしたいのです。
なのに、下書きにしたらそれでおしまいになってしまうのではないでしょうか!
ええええええ
これは本当に深刻です。
現にブログを更新できません。
今回Webブラウザを使いなんとか更新しています。
同じ症状に陥った人はいないのか、その方はどうされて直したのか一つづつみていきます!
まずはここを見ていきます。
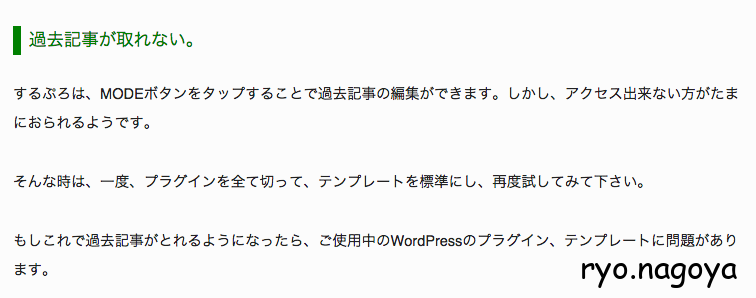
ブログエディタ「するぷろ for iOS」のよくある質問集。 
するぷさんはマメな人で、よくある質問をすべてまとめられています。
あ!まさにこれです。
プラグインをすべて切る
こうやってすべてプラグインを停止してみました。
その結果は・・・・
あああああ…だめでした。。。
続いて、
テーマを初期のに戻してみる
Twenty Twelveが入ってる中でもっともシンプルなのでそちらを有効化してみます。
はい、してみました。
その結果は!
はい、 だめですね…
もう、どうすればいいんでしょう・・・
と、するぷさんの記事をみてみるとまだまだありました。
続いてこちら
RSSのエラーがでてるのかも!
どうやら続きにはってあるリンクをクリックするとこんな記事が出てきました。
するぷろでブログの過去記事が表示しない現象が直った!まさか、投稿した記事に原因があったとは。 | コレシュン 
なんと、ここを見るとRSSにエラーがあるかチェックできるサイトがあるそうですね!
早速やっていきます。
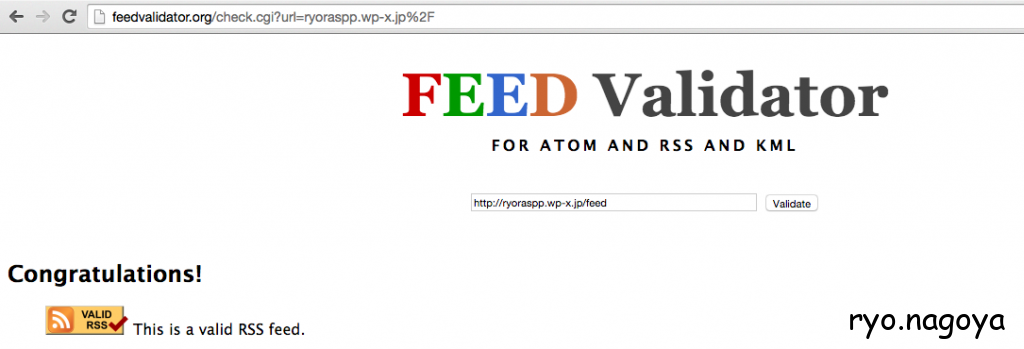
Feed Validator Results: https://ryo.nagoya/feed 
こちらで調べるそうです。
その結果は!
あれれれれれれれ!!
エラーがないって言ってるのではないか!!!
なんでだー、ここにエラーがなかったらどうすればいいんだー
と嘆いていたら、まだまだこちらが原因ではないかという記事がでてきました。
それが、こちら。
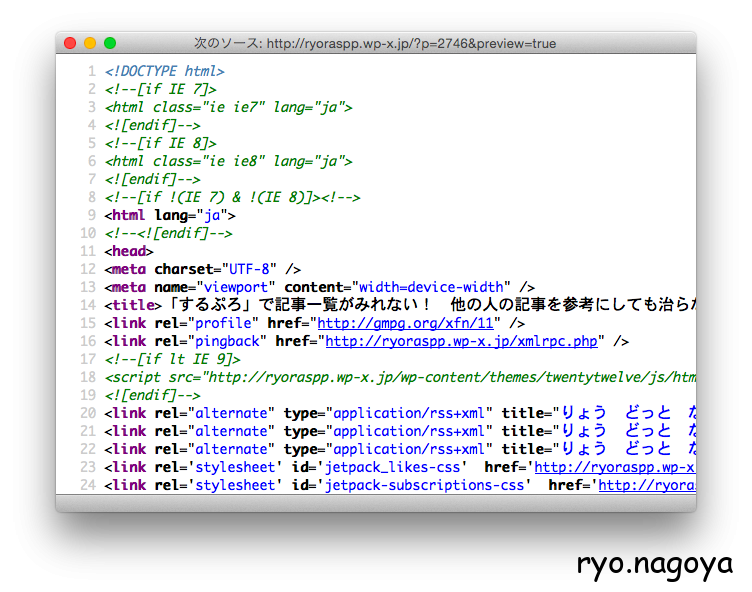
function.phpの記述ミスで、HTMLのソースコードを見てみると一行目が空白になってしまってる!
こちらの記事です。
するぷろで過去記事が表示されなくなるエラーの解決方法。HTMLソースコードを見直すと良いかもよ? 
なるほど、HTMLのソースをみてみるといいのですね。
では、みてみます。
あれーーー、空白なんてなく、ちゃんと一行目から書いてありますよ!
えええ、ではこちらの原因でもなく、
ということは、もう対処できないんじゃ・・・・
僕自身で思い当たる原因がまだまだある!
と、そこで待ってください!
そういえばここ最近やったことがあります。それは次の2つです。
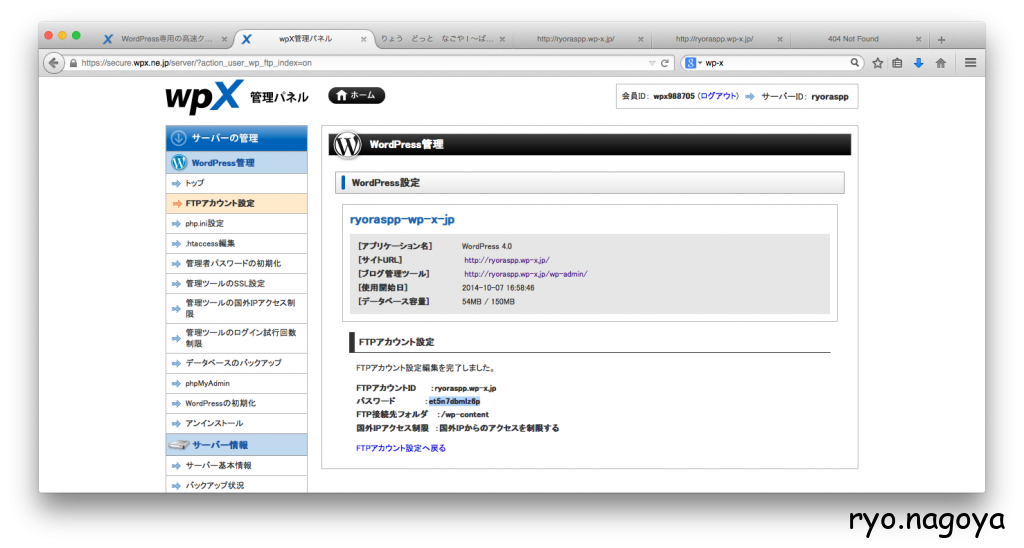
1、WordpressをロリポップからWP-Xクラウドというサーバーに移行
えっと、wp-xクラウドというサーバーはwordpressの自動インストールという形をとっているため、データベースのみ移行で、テーマやプラグインは各自入れ直しました。
2、Wordpressを4.0にアップデートした!
移行した時3.9だったかそれぐらいだったのですが、のちのちwp-xクラウドが4.0に対応したので、アップデートしました。
ということです。
もしかしたらここに原因があるかもしれないのです。
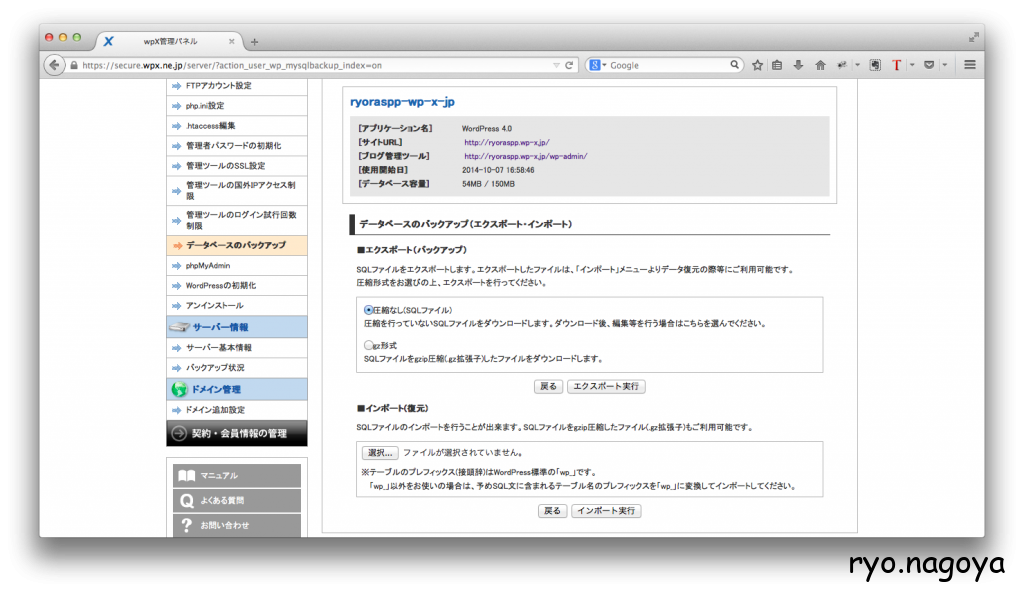
ということで次は、Wp-xのデータ、データベースすべてバックアップして、初期化して、もう一度インストールしてと、
一からやってみます!
これでなおることを祈ります。。。
それでは!
いまからやってみます!
初期化してデータベースを復元するとエラーが出ることが明らかに!
さて、上の段階からいろいろやってみましたが、
それを書いていこうと思います。
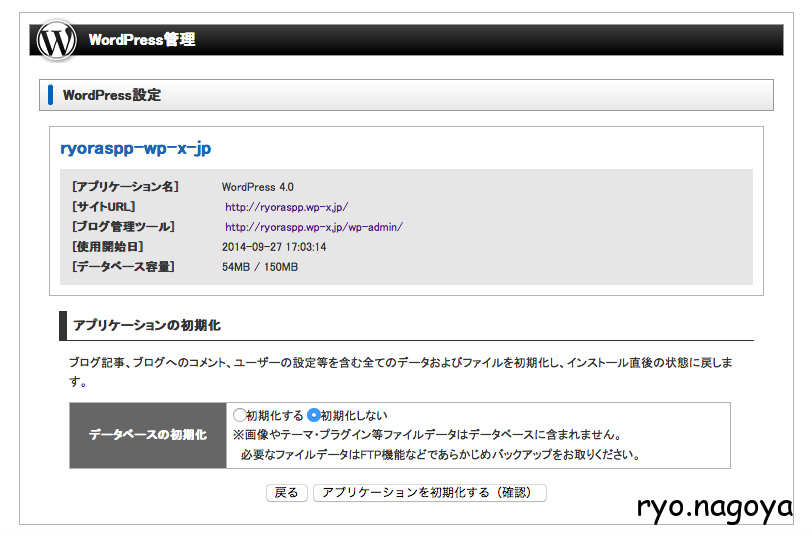
まずはwp-xクラウドのリセット
wp-xの管理画面からWordpressを初期化しようと思います。
まずはデータベースの初期化をなしでやってみます。
初期化できました。
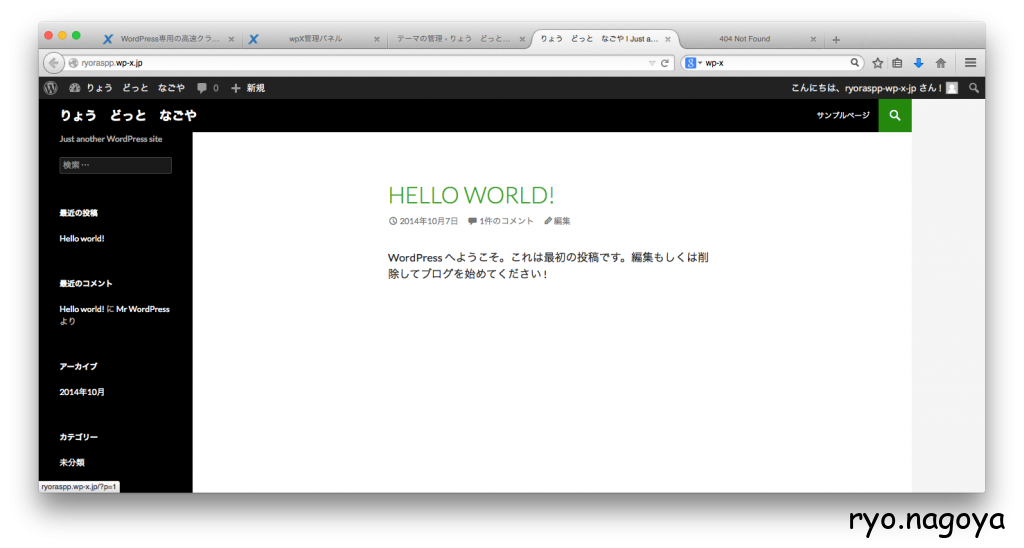
初期化後まずはトップページをみる
そして、再びWordpressをインストールして、トップページを見てみると・・・
おおお!プラグインもテーマも初期の状態、設定なども初期になってるのかな。
記事などだけ残りました!
その状態で記事一覧が見れるかするぷろで確認!
ではでは、iPhoneのするぷろで記事一覧を取得できるかやってみます!
行けそうな予感です!
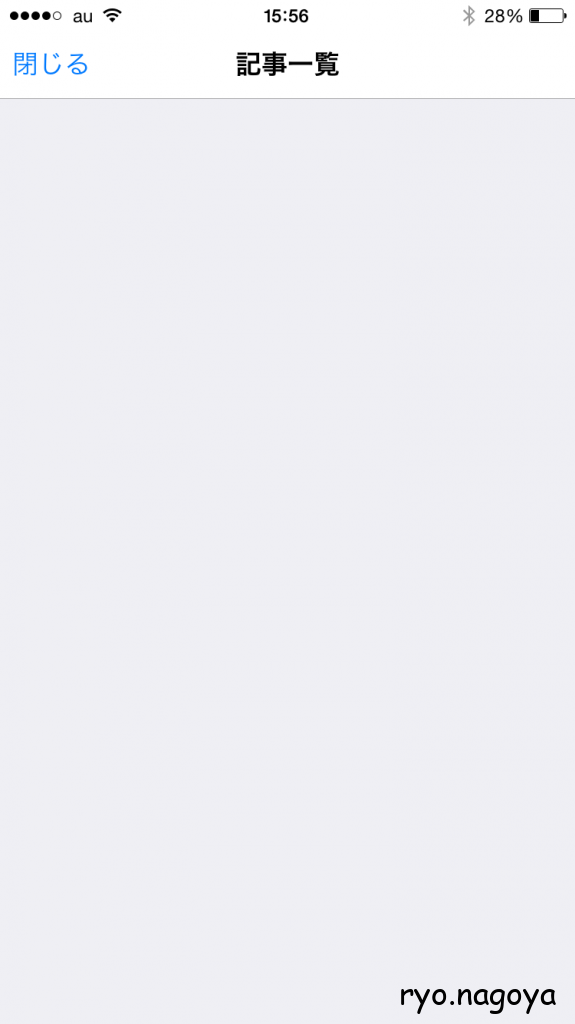
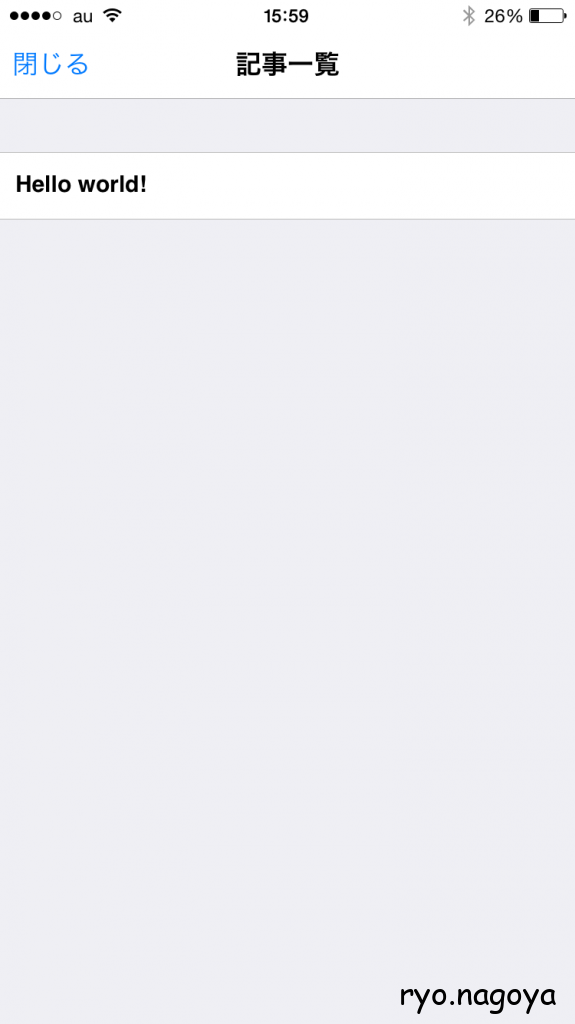
あれれれれれ・・・・ 記事一覧取得できないようです。。。。
となるとデータベースに原因があるのでは、と思い。まずはデータベースをバックアップしてから、削除してみました。
どうやらデータベースに原因がありそうなので、そこを初期化してみる
それでは、記事取得一覧してみます。
あ!記事取得できました!!!!!
やっと復活です!!!ただこれでは記事がありません。
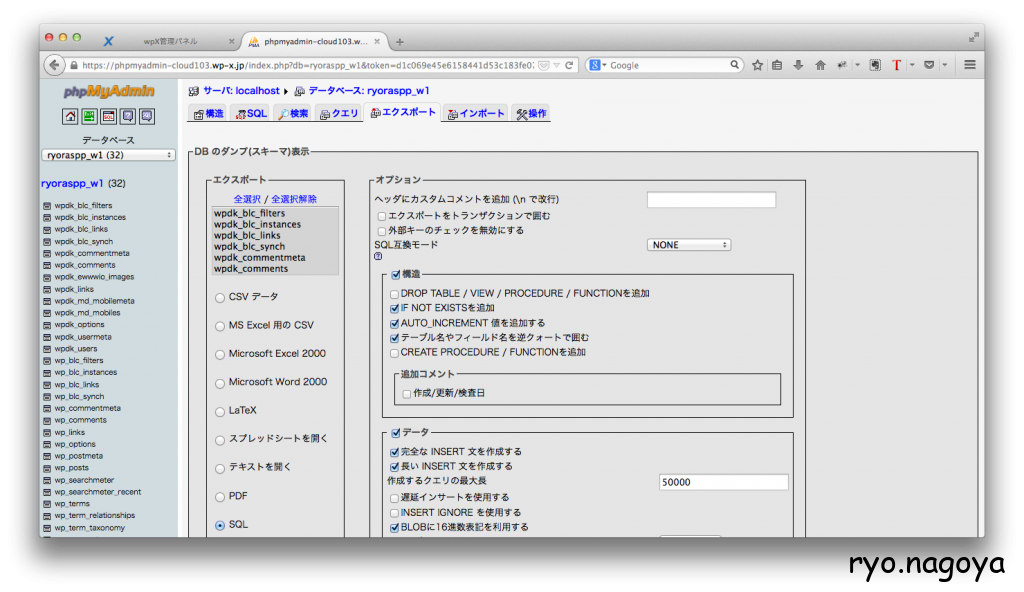
そこで、データベースの復元をやってみると・・・
データベースを復元して記事をもとにもどす
iPhoneからするぷろを使って記事一覧が出るか確認してみます!
あれれれれ、やはりデータベースですね。初期化しても戻すとだめなようです。
どうにかして、データベースのどこが悪いのか見つけて、データベースの整理などできないのでしょうか。
そのようなことができるものを探すということでここで今回は終わりとします。
どうか、完全になおるまでご期待ください。
それでは!
2014年10月9日追記! データベースを整理してくれるプラグインを発見さっそく試してみる
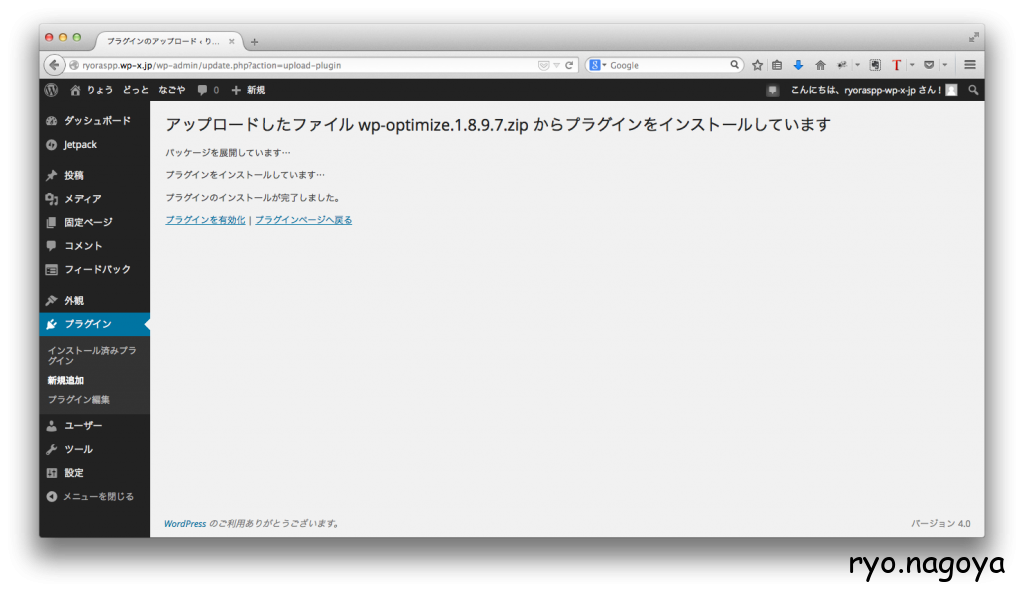
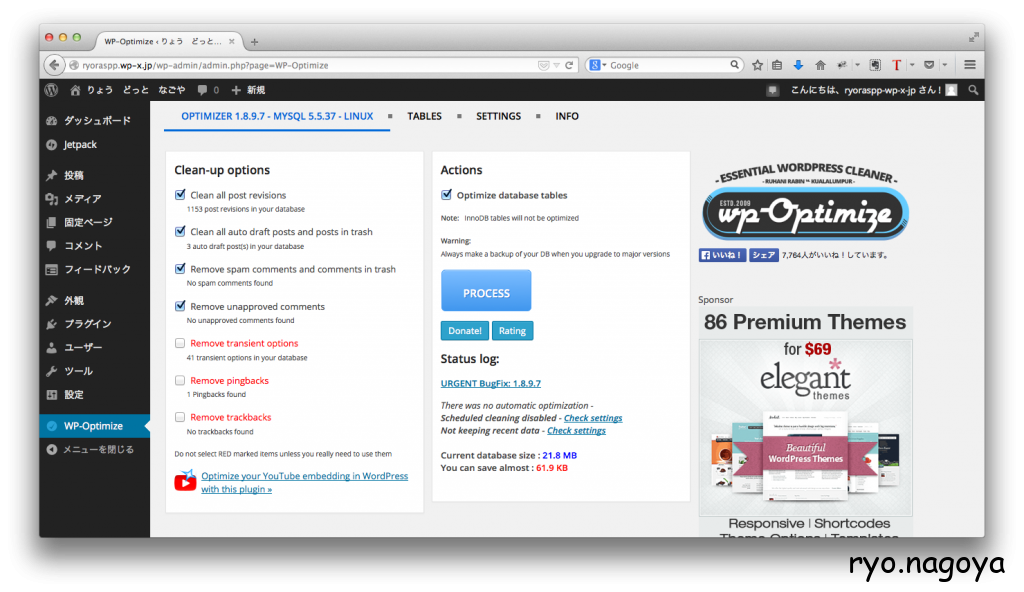
そのプラグインとはこちらです!
それではインストールしてやってみます。
DBを最適化&クリーニング/WPプラグイン【WP-Optimize】 | 楽々WordPressプラグイン 
その前にデータベースのバックアップ
プラグインをインストールして、最適化にチェックをいれて実行!
さて、表向きには変化ないのでしょうが、きっと最適化してくれたのでしょう!
それでは、iPhoneのするぷろからみてみます!
するぷろで記事一覧取得してみようとすると・・・
ええええええええええええええええええええ
まだだめでした・・・・
もうどうすればいいのでしょうか。
・・・・・
誰かデータベースに原因がわかって直して、記事一覧の表示に成功したかた、ご教授お願いします。
投稿者プロフィール

-
26歳 統合失調症の回復期の認知機能障害やうつ症状などに悩んでいるが、克服して、勉強や仕事ができる頃の脳に戻したい。
愛知産業大学短期大学通信教育学部国際コミュニケーション学科卒業(英語)
2016年セブ島へ1ヶ月語学留学してきた。
WordPress/PHP/HTML/CSS/React を習得中
英語とプラグインやテーマを開発できる人になるよう日々研鑽
ジャズトランペットとガジェット関連が好きです。
[ 最近のWordPressコミュニティでの活動 ]
contents.nagoya 2019 オープンセッションスピーカー
WordCamp Haneda 2019 – START!セッションスピーカー
Aichi WordPress Meetup #9「WordPress用のレンタルサーバーの選び方 /Emmetツールの実演」
WordBench Nagoya 6月度 (初心者向け)「PHP入門からテーマ作成さらにWordPressを使う上で知っておくと幸せになることまでとことん知ろう!
Aichi WordPress Meetup #5「カスタムブロックを活用してみよう!」
2017 WordFesNagoya 実行委員 Webサイト制作チーム & セッションスピーカー
2016 WordFesNagoya 実行委員 Webサイト制作チーム & セッションスピーカー
TOEIC
2016年03月13日 LR 235 (Listening 180 Reading 55)
2018年04月08日 LR 300 (Listening 180 Reading 120)
最新の投稿
 web2024年4月22日WordPress Playground を日本語版WordPressではじめる方法があったからメモ!
web2024年4月22日WordPress Playground を日本語版WordPressではじめる方法があったからメモ! 考え事2024年3月14日「メンタルヘルス・マネジメント検定試験 III種 セルフケアコース 非公式テキスト たくさんの資料から深く知識を得て合格しよう!」の参考リンク集
考え事2024年3月14日「メンタルヘルス・マネジメント検定試験 III種 セルフケアコース 非公式テキスト たくさんの資料から深く知識を得て合格しよう!」の参考リンク集 トランペット2023年12月21日[朝ドラ]連続テレビ小説「ブギウギ」一井さんのトランペット 使用楽器は?
トランペット2023年12月21日[朝ドラ]連続テレビ小説「ブギウギ」一井さんのトランペット 使用楽器は? Mac2023年12月21日MacBook で、sudo pmset -a disablesleep 1 やったら途中でロックされて Time Machine が止まるので設定を見直したらできた
Mac2023年12月21日MacBook で、sudo pmset -a disablesleep 1 やったら途中でロックされて Time Machine が止まるので設定を見直したらできた